El mundo de los frameworks JavaScript no ha parado de crecer en los últimos años, hasta tal punto que lo más complicado no es aprenderlos, sino decidirse por uno :-P
Los más populares en la actualidad son sin duda AngularJS en sus dos versiones (1.x y 2, aún no definitiva), Ember, React, Polymer y seguramente DurandalJS/Aurelia.
El programador Jeff Carpenter ha tenido la ocurrencia de crear una página dinámica en la que compara la forma de llevar a cabo diferentes tareas en algunos de estos frameworks populares, concretamente:
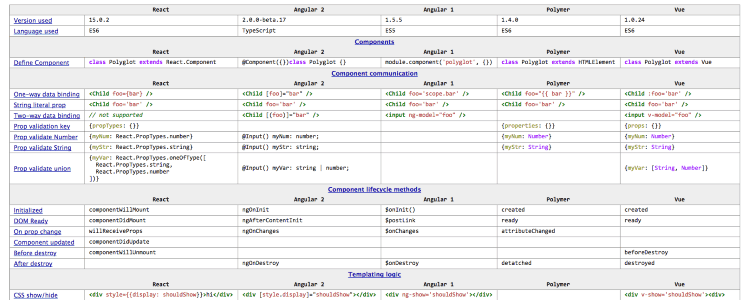
La información se muestra en forma de tabla agrupando las características y mostrando, lado a lado, cómo se hace cada cosa en cada una de estas bibliotecas JavaScript.

Se muestra cómo crear lógica para plantillas, definir componentes, binding de datos, estado de componentes, validación de propiedades y ciclo de vida. No solo eso, sino que además se incluyen notas, buenas/malas prácticas, y enlaces para saber más sobre cada tema.
Si tienes interés en utilizar más de una de estas bibliotecas JavaScript te resultará un recurso muy interesante. Además se actualiza con frecuencia, y dispones de todo el código fuente/datos en GitHub.
Front-End Hyperpolyglot