Disponible BootStrap 4 Alpha
Publicado por
campusMVP
el

Hace unos días se presentó la primera versión, para pruebas, del famoso framework CSS de Twitter: BootStrap 4.
No se trata de una versión con mejoras o pequeños añadidos. No. Es una completa revisión del código, de arriba a abajo. Según ellos "Casi no han dejado una sola línea sin tocar", y tienen ¡más de 120.000!, por lo que los cambios son muy importantes. Entre lo más llamativo cabe destacar:
- Han cambiado Less por Sass: ambos pre-compiladores CSS son muy interesantes pero gracias a la velocidad de compilación que les da Libsass, se han decantado por este último. Esto es sin duda un gran empujón para Sass.
- Nuevo y mejorado sistema de rejillas: ahora tienen una capa de rejilla mejorada para móviles y han dado una vuelta completa a los mixins semánticos, que ahora están bajo Sass, claro.
- Soporte opcional de Flex-box: cambias una variable booleana en el SCSS y pasará a usar Flex-box para crear las distribuciones. Si vas a acometer desarrollos solamente para navegadores modernos es una buena idea. Si necesitas dar soporte a Internet Explorer 10 o anterior, entonces mejor no...
- Nuevo componente - tarjetas: las nuevas "cards" sustituyen a los antiguos "well", "thumbnail" y "panel".
- Nuevo módulo de Reset - Reboot: un nuevo archivo SCSS de Sass con los "reset" que harán que los elementos adquieran unos estilos por defecto adecuados para bootstrap.
- Nuevas opciones de personalización: en vez de tener ciertos parámetros de estilo como gradientes, transiciones, sobras, etc... en un archivo aparte como en la versión 3, ahora están en variables Sass de modo que con cambiar una variable y recompilar podremos definir valores por defecto para estas cuestiones.
- Internet Explorer 8 no soportado: esto deja fuera a los que quieran desarrollar para navegadores antiguos, ya que mucha gente todavía usa IE8 e incluso IE7, pero parece una buena decisión.
- Unidades de medida por defecto en em o rem: ya no verás medidas en píxeles por ningún lado. Con medidas relativas como ems y rems se consigue un mejor comportamiento Responsive.
- Todos los plugins escritos en ES6: se han escrito de nuevo todos los plugins para sacar partido a las nuevas características de ECMAScript 6. Además ahora todos soportan UMD (Universal module Definition) y muchas otras cosas.
- Mejoras en la colocación de tooltips: Las etiquetas de ayuda y mensajes contextuales (popovers) ahora se colocan mejor gracias al uso de una herramienta llamada Tether.
- Documentación mejorada: escrita, por supuesto, con Markdown para mejorar el mantenimiento, le han añadido unos plugins para mejorar el seguimiento de los ejemplos y fragmentos de código. También mejorarán la búsqueda en una próxima revisión.
Puedes consultar y descargar el código desde GitHub, y tienen también un "pull request" de desarrollo con una lista de cambios y una lista de posible mejoras en la que se puede participar.
Antes de la versión definitiva aún piensan lanzar varias versiones "Alpha" más, luego esperan sacar 2 versiones "Beta" y finalmente 2 versiones "Release Candidate" (RC) antes de tener la versión final, así que la cosa va para largo. De todos modos, y aunque aún falten muchos meses para la versión final, es interesante estar al tanto de lo que van haciendo y sacarle partido ya a muchas de las mejoras.

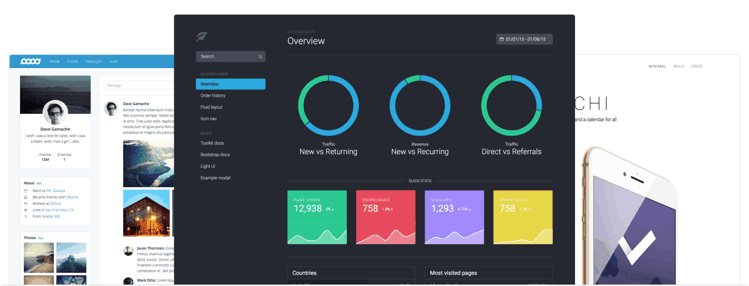
Además, y al más puro estilo Apple con lo de "One More Thing..." han aprovechado para anunciar la disponibilidad del sitio oficial de Temas Bootstrap, desde el cual ofrecerán previo pago temas y aplicaciones reales construidas con Bootstrap. Ahora mismo tienen solamente 3: un panel de control (dashboard), una aplicación estilo blog (application) y una página de marketing. Se venden por 99 dólares y dan derecho a usarlo en varios sitios web al mismo tiempo e incluyen las actualizaciones que vayan sacando en el futuro.
Fuente: http://blog.getbootstrap.com/2015/08/19/bootstrap-4-alpha/
 campusMVP es la mejor forma de aprender a programar online y en español. En nuestros cursos solamente encontrarás contenidos propios de alta calidad (teoría+vídeos+prácticas) creados y tutelados por los principales expertos del sector. Nosotros vamos mucho más allá de una simple colección de vídeos colgados en Internet porque nuestro principal objetivo es que tú aprendas.
Ver todos los posts de campusMVP
campusMVP es la mejor forma de aprender a programar online y en español. En nuestros cursos solamente encontrarás contenidos propios de alta calidad (teoría+vídeos+prácticas) creados y tutelados por los principales expertos del sector. Nosotros vamos mucho más allá de una simple colección de vídeos colgados en Internet porque nuestro principal objetivo es que tú aprendas.
Ver todos los posts de campusMVP
¿Te ha gustado este artículo? ¡Compártelo!