React es sin duda la librería de moda en el mundo del desarrollo web Front-End. Creada y mantenida por Facebook es una biblioteca para crear interfaces de usuario basadas en componentes. Se basa mucho en JavaScript y ECMAScript y utiliza un DOM Virtual para conseguir un altísimo rendimiento. Cada componente que creas puede mantener su propio estado, contener otros componentes y comunicarse entre ellos. En lugar de usar plantillas, la lógica de cada componente se crea con JavaScript/ECMAScript puro, por eso le gusta tanto a muchos programadores.
Al contrario que Angular o VUE.js, no se trata de un framework que abarque todo el ciclo de desarrollo y la arquitectura de una aplicación web, sino que se especializa en una sola cosa (la UI) y lo hace muy bien. Deja a tu elección la forma de estructurar tu aplicación y como la dotas del resto de funcionalidad que necesites, por lo que en realidad la puedes combinar con casi cualquier cosa que te guste utilizar para crear tus aplicaciones.
Al basarse en componentes reutilizables, existen multitud de bibliotecas de componentes y extensiones listas para utilizar que te pueden ahorrar mucho trabajo a la hora de crear tus interfaces de usuario Web basadas en React.
Vamos a ver a continuación 5 de los más destacados... Por supuesto gratuitos y de código abierto.

Bootstrap es sin duda el framework CSS más utilizado del mundo, creado por la gente de Twitter. Si ya lo conoces y tienes costumbre de trabajar con él, te encantará esta biblioteca. Te ofrece multitud de componentes con los estilos de Bootstrap pero basados en React listos para utilizar y conseguir una interfaz atractiva instantáneamente.

Si Boostrap es el framework CSS más utilizado, Material es el estilo de interfaz móvil más empleado. No en vano es el estilo de diseño que ha creado y promueve Google, y el que se utiliza por defecto en todas sus aplicaciones Web y en Android. Si quieres que tu aplicación React tenga el aspecto inconfundible y la facilidad de uso que proporciona Material, esta biblioteca es lo que buscas. Ofrece un gran conjunto de componentes listos para utilizar (barras, fichas, tablas, botones...) e incluso además casi mill iconos en formato SVG :-O

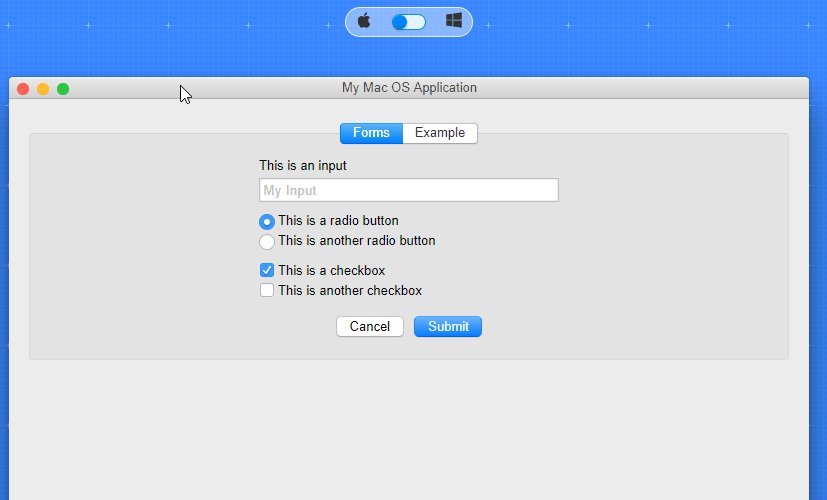
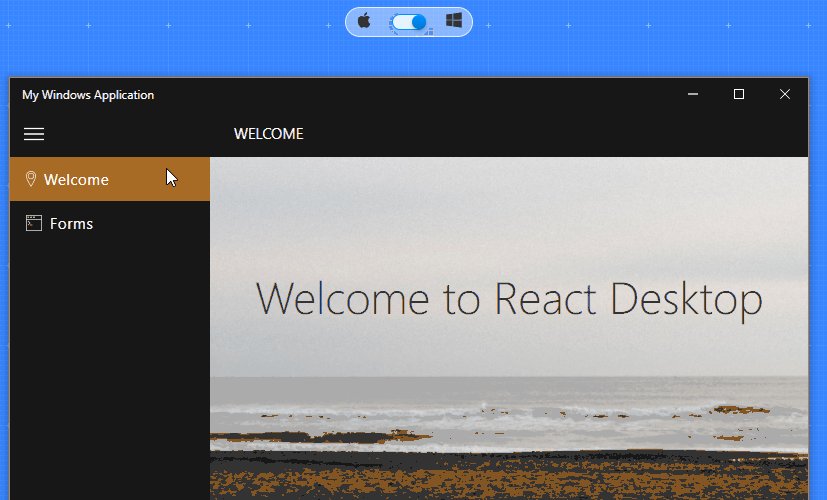
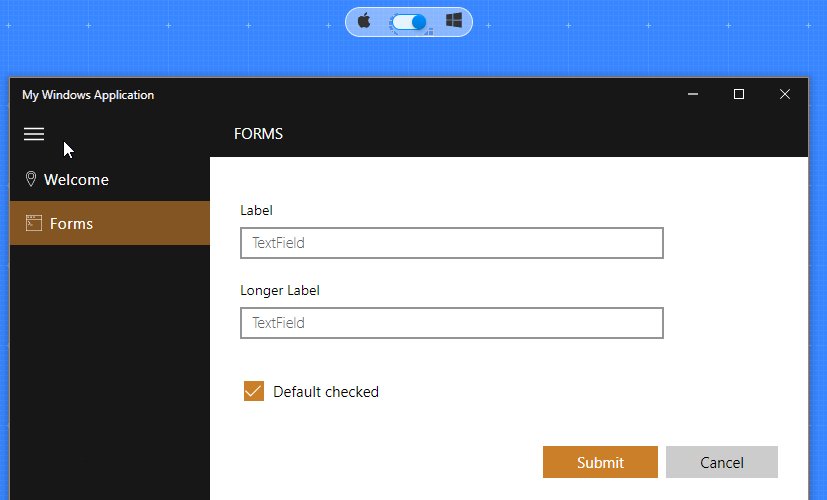
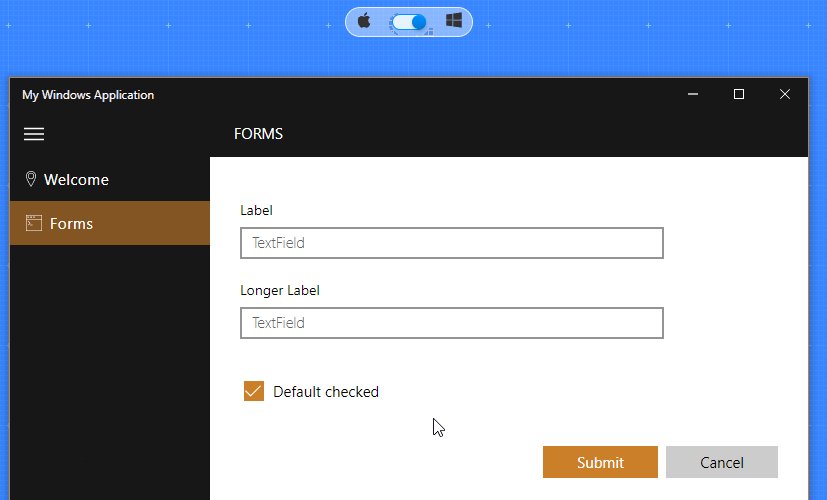
Si tienes interés en que tu aplicación web basada en React se parezca lo máximo posible a una aplicación nativa, de escritorio, en Mac o en Windows, estos componentes son justo lo que buscabas. Es especialmente útil si quieres encapsular tu aplicación en Electron y convertirla en una app nativa, aunque en origen fuese para la web.
Ofrece varias decenas de componentes, los más comunes, con el aspecto que tienen en estos sistemas operativos (mira la figura anterior, animada).

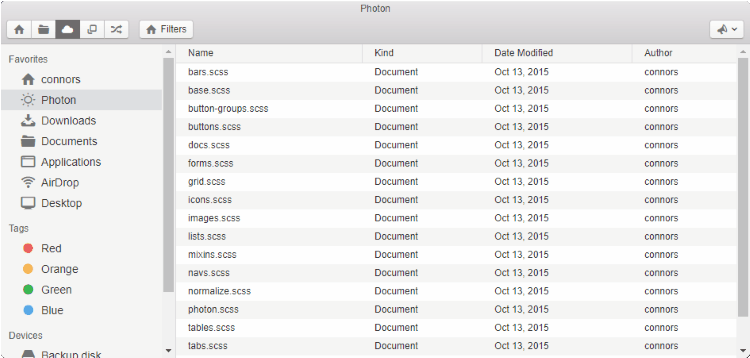
Seguimos con aplicaciones web que sueñan con ser como aplicaicones nativas. En este caso, si utilizas el famoso kit de UI para Electron llamado Photon, que imita la interfaz de usuario de Mac, este kit para React te va a interesar mucho. Trae bastantes componentes para React que se traducen en elementos de la UI basados en Photon, y te ayudará a combinar ambas cosas, aunque aún es un trabajo en curso.

Si lo tuyo son las aplicaciones web móviles y quieres basarte en React, TouchstoneJS es una gran opción. Te ofrece infinidad de componentes, transiciones, efectos, iconos... para emular con total fidelidad la interfaz de usuario de un iPhone, solo que basada en JavaScript y CSS. Si estás pensando en crear una aplicación web móvil con Apache Cordova o similar, esta biblioteca de componentes te ahorrará incontables horas de trabajo.
Existen muchos más kits y colecciones de componentes, pero estos 5 son de los más conocidos y utilizados y conviene que los conozcas.
¿Has utilizado alguno alguna vez?