Si estás programando una aplicación tipo dashboard, escribiendo un resumen de estadísticas, o construyendo aplicaciones web para manipular datos, conviene que conozcas las herramientas que te permiten dibujar todo tipo de gráficas en la Web.
En este artículo damos un repaso a cinco de las mejores bibliotecas JavaScript que puedes encontrar para esta tarea.
D3

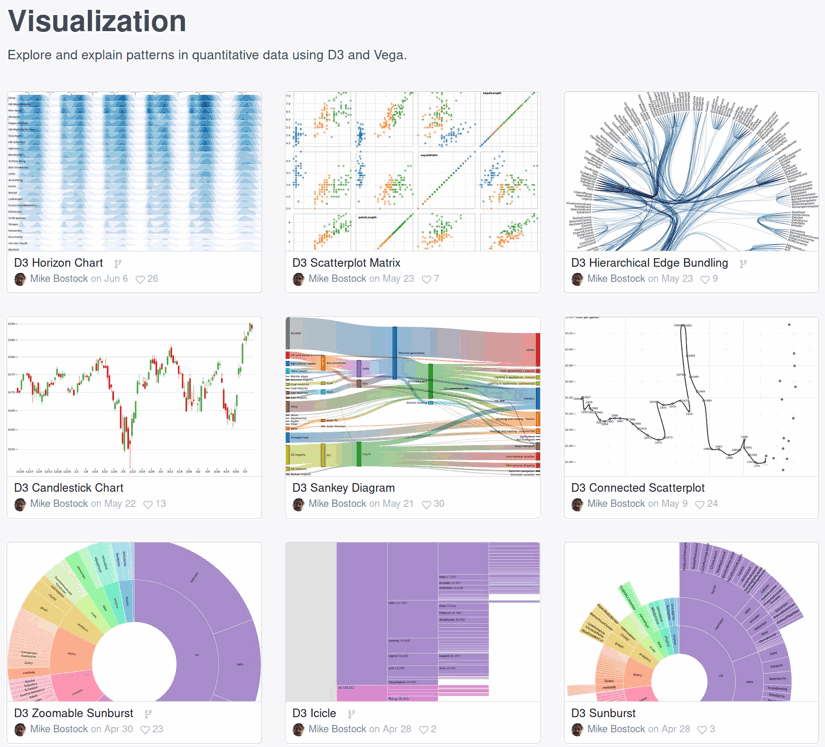
Visualizaciones de ejemplo disponibles en Observable.
La biblioteca orientada a visualización de datos más conocida probablemente es D3.js. Su objetivo principal es ser capaz de vincular datos arbitrarios a nodos del Document Object Model (DOM) de una página, y manipular elementos HTML y SVG junto con sus estilos CSS para construir composiciones totalmente personalizadas. A causa de esto, su uso requiere de un fuerte esfuerzo de diseño y un notable control de los estándares HTML y SVG pero, por el otro lado, permite una absoluta flexibilidad y no impone límites a la hora de crear cualquier gráfica que se nos ocurra.
D3 cuenta con una mecánica general de creación y eliminación de elementos mediante los métodos enter, merge y exit. Es capaz de cargar datos de tipo CSV (separados por comas) y TSV (separados por tabuladores), y dispone de una amplia galería de ejemplos que incluyen desde sencillos gráficos hasta visualizaciones interactivas. En el archivo de ejemplos he incluido un ejemplo de una gráfica de barras SVG utilizando D3.
Plotly.js

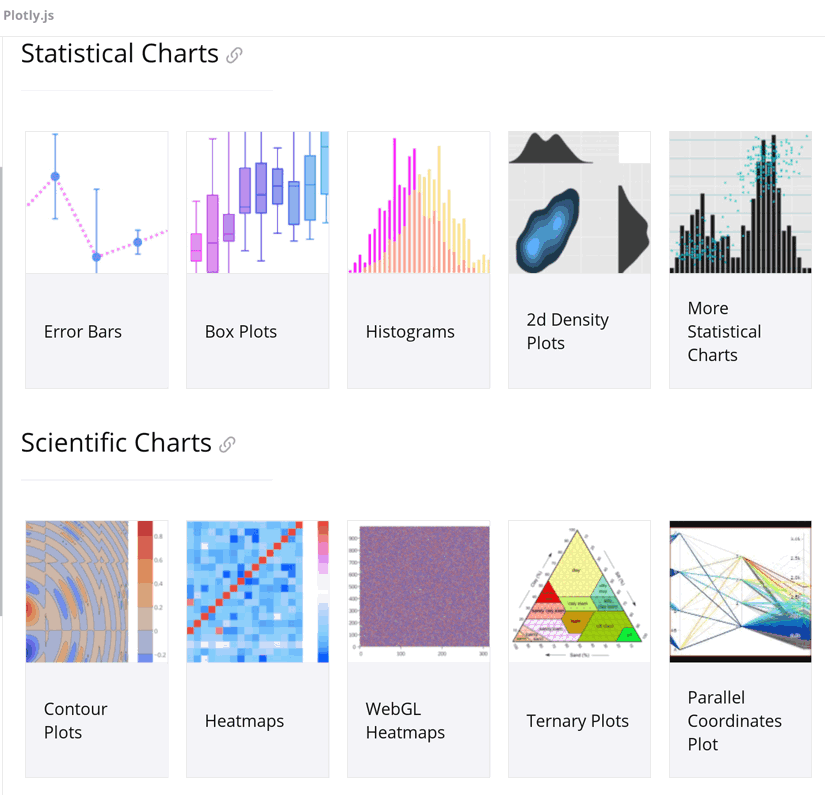
Plotly es una biblioteca que está basada a su vez en D3.js, y que es conocida por sus interfaces con diversos lenguajes de programación: Python, R, Matlab y Scala, entre otros. Plotly.js es la base de todas ellas, y permite acceso desde JavaScript a toda la funcionalidad.
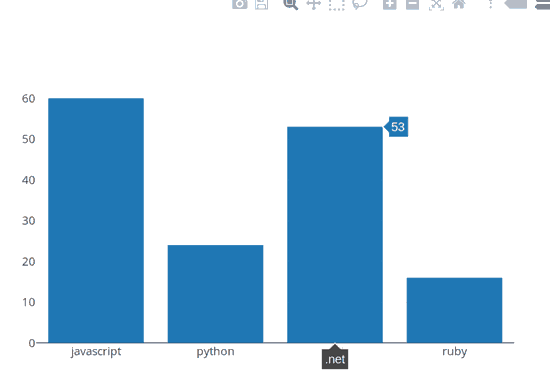
En este caso, la composición de gráficas es más sencilla y en muchas ocasiones se pueden conseguir resultados espectaculares simplemente pasando los datos a la función Plotly.newPlot unidos a una opción type que indique el tipo de gráfico. Por ejemplo, el siguiente código HTML y JavaScript construiría una simple gráfica de barras:
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
<div id="plotlyChart"></div>
<script>
var data = [
{
x: ['javascript', 'python', '.net', 'ruby'],
y: [60, 24, 53, 16],
type: 'bar'
}
];
Plotly.newPlot('plotlyChart', data);
</script>

El gráfico resultante es interactivo: pasando el cursor por encima de los elementos nos muestra datos adicionales. Plotly también incluye funcionalidad para crear algunas visualizaciones tridimensionales.
Highcharts

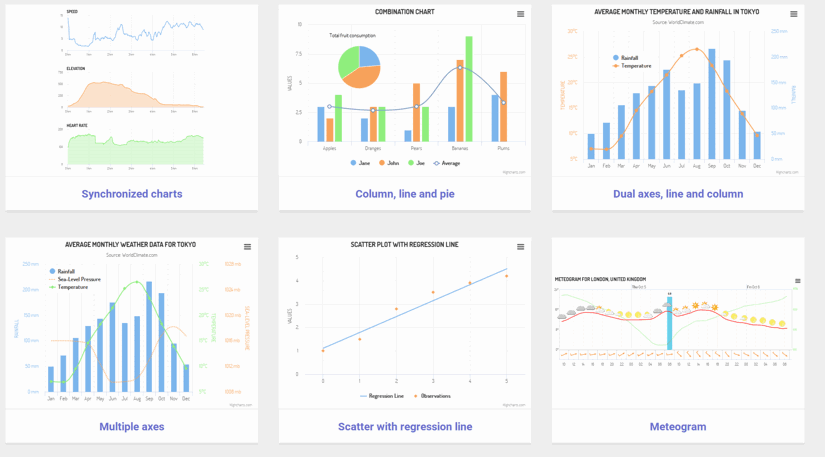
Highcharts es un compendio de 3 bibliotecas dirigidas a un uso más empresarial, con una licencia gratuita para uso personal y sin ánimo de lucro. Se compone de Highcharts, Highstocks y Highmaps. La primera es la librería de uso general, para distintos tipos de gráficas. La segunda se centra en líneas temporales, especialmente gráficos de acciones. La última permite construir mapas interactivos para mostrar información geográfica.
Las visualizaciones construidas con Highcharts se definen con la función Highcharts.chart, donde se debe indicar el elemento contenedor de la gráfica y un objeto de opciones que incluya el tipo de gráfica, los datos necesarios y posibles opciones adicionales para personalizar los elementos secundarios del gráfico, como los ejes y el título. Además, proporcionan una amplia compatibilidad con navegadores, soportando hasta Internet Explorer 6 (😱😱😱).
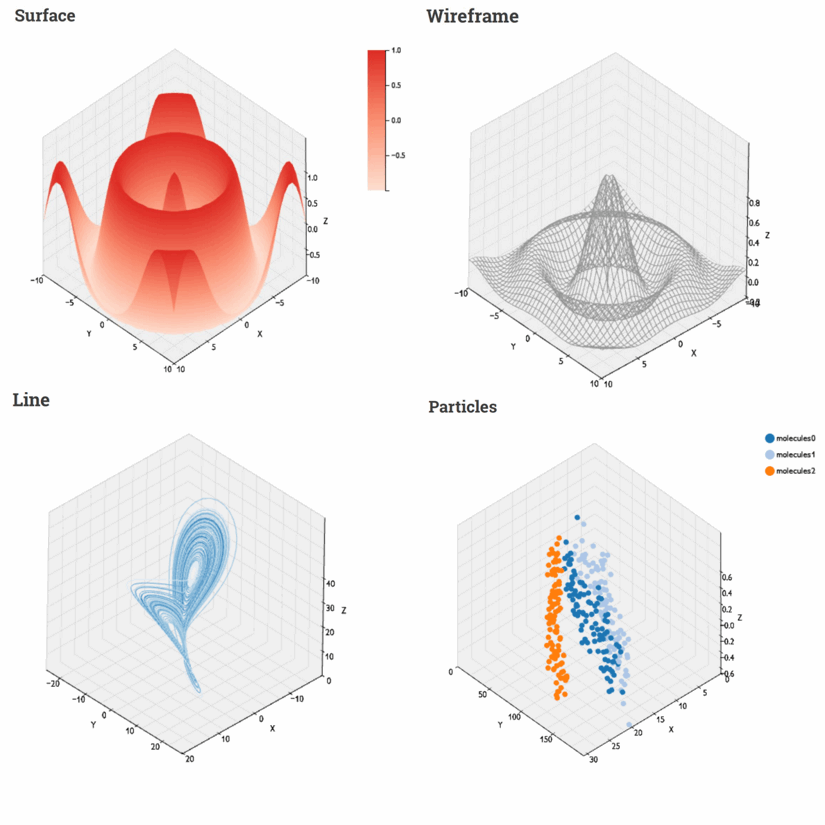
Elegans

Elegans es una pequeña biblioteca centrada en unas pocas gráficas tridimensionales: de superficie, de malla, de líneas y de puntos. Está basada en D3 y Three.js, y proporciona una clase para cada tipo de gráfica (por ejemplo, Elegans.Particles o Elegans.Line) que se pueden combinar en una sola visualización.
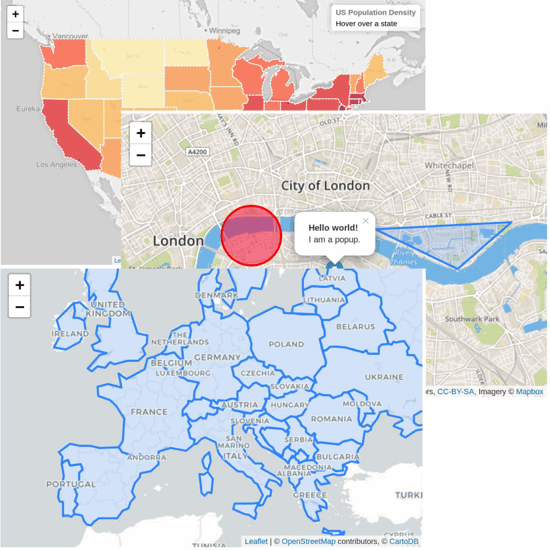
Leaflet: trabajo con mapas y cartografía

Por último, no podemos cerrar este artículo sin mencionar una de las bibliotecas más populares para trabajar con mapas, Leaflet. Comenzar a usarla es muy sencillo, y se pueden aprovechar para ello los mapas abiertos de OpenStreetMap. Leaflet incluye funcionalidad para añadir marcadores, dibujar contornos, superponer imágenes y vídeos y ofrecer diversas interacciones sobre los mapas.
Si entre las anteriores no encuentras la biblioteca de gráficas y visualización que mejor se adapta a tus necesidades, existe una infinidad de ellas disponibles de forma abierta y también con licencias comerciales para empresas. ¡Déjanos un comentario si alguna te parece digna de mención!