A raíz de un hilo en Reddit en el que los usuarios crean bromas y juegos de palabras a través de reglas CSS, el SEO australiano Saijo George ha recopilado en su web unas cuantas bastante divertidas.
La verdad es que las hay bastante ingeniosas. Nosotros no hemos querido ser menos y también hemos hecho una pequeña selección con nuestras preferidas. A ver si te gustan:
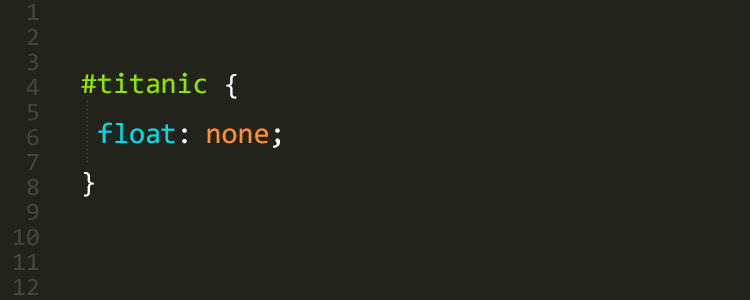
1. Parece que el Titanic no flota

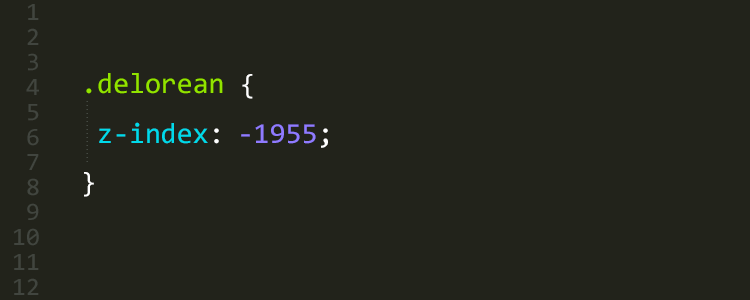
2- El DeLorean de Regreso al Futuro
Este no nos ha parecido especialmente gracioso, pero claro, tenemos debilidad por los DeLorean, sobre todo si vuelan y viajan en el tiempo.

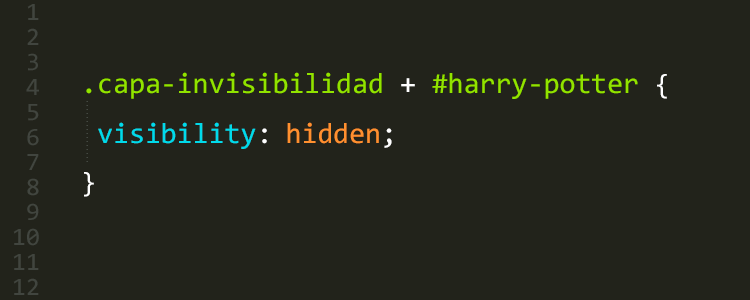
3- Harry Potter
Aquí hemos tenido nuestras dudas. Dado que Harry se mete dentro de la capa para usarla. ¿Realmente Harry debería ser un elemento adyacente o un elemento hijo? En nuestra oficina el debate está abierto. ¿Tú que dices?
Lo único que tenemos claro es que en este caso está muy bien traído lo de usar la propiedad visibility en vez display, ya que, aunque use la capa, Harry continúa ocupando espacio e interactuando con su entorno. Ante todo, rigor ;-P.

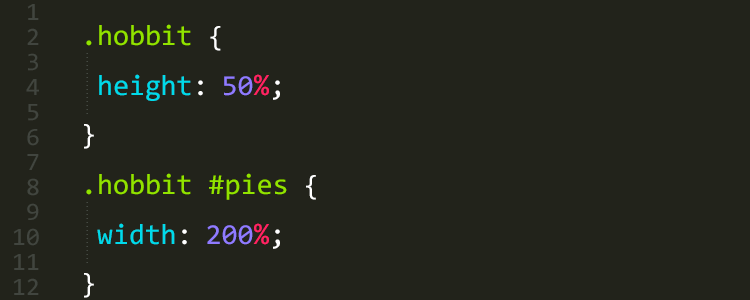
4 - Hobbits
La clase hobbit está bastante bien definida, de la cabeza a los pies.

5- Que no falte Chuck Norris
Y como buen meme, hilo de Reddit (o similar) que se precie, no podía faltar Chuck Norris. ¿Cuál será su color favorito?

6- La frontera entre USA y México...
La versatilidad de CSS es tal que también sirve para definir los límites territoriales entre países

7- ... frente a las fronteras de la Unión Europea

8- Y ya que estamos con fronteras, aquí va una de las más famosas
¿Sabes en qué parte de China se encuentra su famosa muralla?

9- Australia
Pobres australianos, ni sé cómo pueden aguantar estar todo el día cabeza abajo...

10- La Torre de Pisa
Lo curioso de esto es que, contrariamente a la creencia popular, una fuente itálica no tiene por qué estar inclinada. Pero esto casi mejor que lo dejamos para otro día si nos da por hablar de tipografía.

11- El Big bang
Y no, en este caso Sheldon Cooper no pinta nada, nos referimos a la creación del universo. ¡Bazinga!

12- Ninja
Verdaderos maestros a la hora de ocultarse...

13- La tabla periódica
Obviamente no va a ser display:inline. Eso sí, si lo que has interpretado es algo así como periódico sobre la mesa, hazte ver ese inglés...

14- Músculos

15- Rap
¿Qué tal vas de flow?

16- Lego
Aunque este también valdría para Minecraft.

17- Ikea
Y para terminar, la mítica mesa Lack de Ikea. ¿Quién no tiene una en casa?

Si se te ocurre alguna otra puedes dejárnosla en los comentarios.