Xamarin.Forms, por si te estás iniciando en la materia, es el framework dentro del ecosistema .NET que nos permite crear aplicaciones para Android, iOS y Windows compartiendo el mismo código.
Xamarin es una herramienta conocida por muchos developers y posee una larga trayectoria, pero el equipo de desarrollo no ha dejado de trabajar para hacer evolucionar y hacer crecer Xamarin.Forms, que ha llegado en su versión 4 para quedarse. Según sus palabras, han escuchado el feedback de la comunidad y trabajan para allanar el camino de la complejidad de nuestras aplicaciones.
¿Su lema? "Delight developers" (algo así como "Hacer que los desarrolladores estén encantados"), así que vamos a comprobar si algunos de los cambios introducidos en esta nueva versión cumplen con este objetivo...
¿Qué incluye la versión 4?
Shell
Esta es una de las novedades que más emociona y que muestra la evolución de Xamarin: Shell.
Shell es un contenedor para nuestras aplicaciones que permite crear flyouts (menús laterales que aparecen bajo demanda con una animación) y también tab menus (los diferentes apartados de los anteriores) con una sintaxis realmente sencilla.
La "era" Shell abre las puertas a interacciones, transiciones y animaciones más naturales para nuestras aplicaciones.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:BestBooks.Views"
x:Class="BestBooks.AppShell">
<TabBar>
<Tab>
<ShellContent>
<views:AuthorsPage />
</ShellContent>
</Tab>
</TabBar>
</Shell>
Tus aplicaciones, con una sintaxis similar a la anterior y tan sencilla como esta, pueden llegar a tener un aspecto similar al de la siguiente imagen:

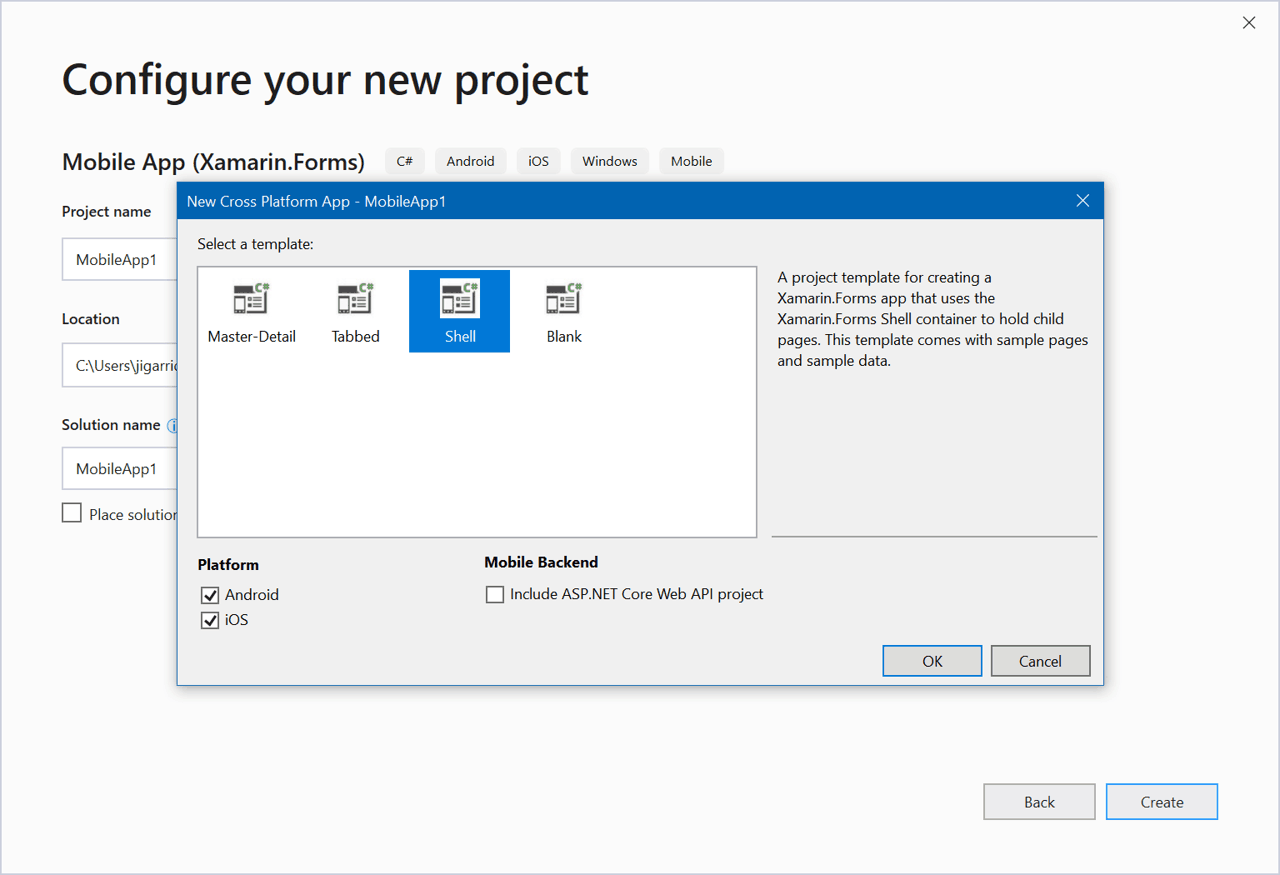
Puedes empezar a explorar estas características creando tu primera aplicación Shell a partir de las plantillas que ya están disponibles en Visual Studio 2019:

Con todo, es importante recalcar las muchas modificaciones que ha sufrido Shell gracias al feedback de la comunidad de desarrollo. Entre estos cambios, uno muy importante es el hecho de que siempre tendremos un singleton (instancia única) de nuestra Shell accesible para invocarla cuando lo necesitemos.
Navegación
La navegación también ha sufrido grandes cambios respecto a la versión anterior. El primero de ellos que debes conocer es que ahora se gestiona también desde la Shell. Este contenedor recoge toda nuestra aplicación en su interior, por lo que es natural que toda la navegación que necesitemos, se gestione desde él.
Las diferentes vistas a las que navegaremos son registradas como rutas en nuestra Shell (se recomienda hacerlo en el constructor como buena práctica) y accedemos a ellas invocando a los nombres que le hemos asignado a las rutas:
public MyAppShell : Shell
{
public MyAppShell()
{
InitializeComponent();
BindingContext = this;
AddViewsToShell();
}
private void AddViewsToShell()
{
Routing.RegisterRoute("authors", typeof(AuthorsView));
Routing.RegisterRoute("author", typeof(AuthorView));
}
}
Cuando navegamos hacia las diferentes vistas, podemos incluso añadirle parámetros para saber el identificador del objeto al que queremos navegar, el término por el cual queremos realizar una búsqueda, etc... gracias a QueryProperty:
[QueryProperty("Name", "name")]
public partial class AuthorView : ContentPage
{
...
}
Y cuando queremos navegar a una vista específica, pasándole un dato como parámetro para nuestra búsqueda o selección:
async void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
string authorName = (e.CurrentSelection.FirstOrDefault() as Author).Name;
await Shell.Current.GoToAsync($"//authors/author?name={authorName}");
}
Accesibilidad
Si tenemos suerte, nuestras aplicaciones serán utilizadas por muchas personas, con circunstancias y necesidades muy variadas. Cada vez somos todos más conscientes de esto, y también lo es el equipo de desarrollo de Xamarin.Forms.
Por ello, se están integrando funcionalidades tan sencillas como útiles, como por ejemplo la navegación por tabulación. Con el atributo TabIndex indicamos en qué orden viaja el foco con cada pulsación del tabulador hacia los elementos visuales de la interfaz.
<Label TabIndex="0" Text="En primer lugar del foco"/>
<Button TabIndex="1" Text="Segundo lugar del foco"/>
<Button TabIndex="2" Text="Última posición para el foco"/>
Una funcionalidad muy fácil de implementar y que puede traernos recuerdos del desarrollo en WPF (o en el caso de los más "talluditos", incluso de Visual Basic clásico).
XAML Hot Reload
En un pasado que parece muy lejano, los cambios en las interfaces de nuestras aplicaciones requerían compilar y desplegar de nuevo en los dispositivos en los que probar.
Ahora, con XAML Hot Reload llega una funcionalidad muy esperada: los cambios realizados sobre nuestro código XAML se actualiza en caliente, sin necesidad de compilar y desplegar otra vez.
Imagina la agilidad y productividad que puedes ganar gracias a ella. Y no es necesario realizar ninguna acción sobre Visual Studio 2019 para lograrlo.
¿Actualizarse o no?
Muchas de estas ventajas, y seguramente más que están por llegar y por descubrir, están disponibles desde el año 2019. Con el tiempo, van madurando y estabilizándose, haciéndose más confiables y seguras, por lo que se pueden convertir en opciones cada vez más viables.
Como siempre, cambios como los que implica actualizar a Shell en nuestras aplicaciones conllevan mucho estudio y reflexión, por lo que no dudes en compartir impresiones con tu equipo de desarrollo o comunidad.
¡Saludos!
Si quieres seguir explorando sobre Xamarin.Forms, no pierdas de vista los siguientes enlaces: