 Pensemos en un píxel de un objeto o imagen como una terna (r, g, b) donde los valores r, g y b representan la cantidad de color rojo, verde y azul. Estos valores se encuentran en el rango de 0 a 1, siendo 1 la máxima cantidad posible, es decir, (1, 1, 1) sería el color blanco y (0, 0, 0) el negro. Ahora, cuando dos objetos se superponen, habrá uno de ellos que esté por encima (o en el frente), y generalmente su color se impondrá, sustituyendo al que esté debajo (o en el fondo).
Pensemos en un píxel de un objeto o imagen como una terna (r, g, b) donde los valores r, g y b representan la cantidad de color rojo, verde y azul. Estos valores se encuentran en el rango de 0 a 1, siendo 1 la máxima cantidad posible, es decir, (1, 1, 1) sería el color blanco y (0, 0, 0) el negro. Ahora, cuando dos objetos se superponen, habrá uno de ellos que esté por encima (o en el frente), y generalmente su color se impondrá, sustituyendo al que esté debajo (o en el fondo).
Sin embargo, los colores de frente y de fondo se pueden mezclar de otras formas, produciendo un color final distinto a ambos. Esto es de uso común en programas de ilustración y diseño gráfico, que nos permiten dibujar utilizando operaciones sobre los colores: desde aritmética básica como sumar y restar hasta otras operaciones más complejas, la combinación de colores invertidos o los cálculos en otros espacios de color. En este artículo vamos a aprender a hacer algunas de estas operaciones con CSS, y a estudiar algunas aplicaciones interesantes.
La propiedad mix-blend-mode
La propiedad mix-blend-mode de CSS nos permite combinar los colores de distintos objetos superpuestos. Su valor por defecto es normal, lo que indica que el color del objeto de frente siempre sustituye a los demás.
Veamos un primer ejemplo simple, tendremos tres capas circulares de colores opacos y los superpondremos unos encima de otros. Utilizaríamos una estructura sencilla en HTML como la siguiente:
<div class="isolate">
<div class="first obj"></div>
<div class="second obj"></div>
<div class="third obj"></div>
</div>
Es importante además aislar la mezcla de colores del fondo global de la página. De lo contrario, los colores de los objetos no sólo se mezclarían entre ellos sino también con el fondo, dando lugar a resultados indeseados. Para evitar esto, usamos la propiedad isolation con el valor isolate sobre el objeto contenedor. El resto del CSS que listo a continuación ajusta el posicionamiento y asigna colores a los objetos:
.isolate {
isolation: isolate;
}
.obj {
width: 300px;
height: 300px;
position: absolute;
border-radius: 50%;
mix-blend-mode: normal;
}
.first {
background: linear-gradient(rgb(70%, 0%, 30%), rgb(100%, 0%, 60%));
}
.second {
background: linear-gradient(rgb(30%, 70%, 0%), rgb(60%, 100%, 0%));
margin-left: 200px;
}
.third {
background: linear-gradient(rgb(0%, 60%, 100%), rgb(0%, 30%, 70%));
margin-left: 100px;
margin-top: 200px;
}
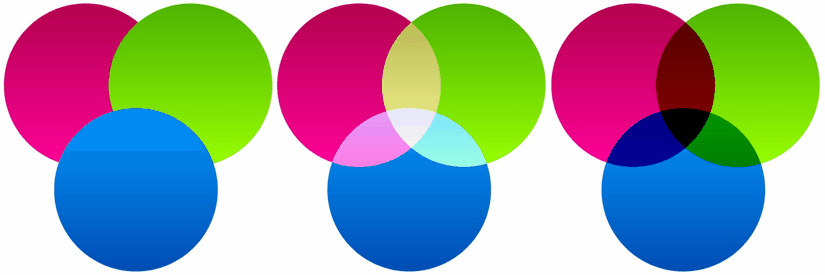
En la siguiente figura podemos ver el resultado de utilizar este CSS sobre los elementos definidos en el HTML anterior:

En el modo normal, los objetos se ven como en la parte izquierda, superpuestos con el primer objeto tapado por los otros dos, y el último encima de los dos primeros. En la imagen del medio se ha modificado el modo de mezcla a lighten, que combina los colores quedándose con el máximo de cada canal (es decir, el color resultante tiene el máximo de los rojos, el máximo de los verdes y el máximo de los azules de todos los píxeles mezclados). Este modo siempre genera colores de igual o mayor luminosidad que los que se combinan. El tercer ejemplo en la figura se corresponde con el modo darken, que actúa a la inversa del anterior, asignando al color resultante los mínimos de cada canal. Análogamente, el resultado es siempre más oscuro que los colores combinados.
La propiedad background-blend-mode
Si en lugar de combinar varios objetos queremos jugar con sólo uno, aplicándole una o varias imágenes de fondo y un color de fondo, existe la propiedad background-blend-mode para realizar la tarea de combinación de colores en los fondos. En este caso, sólo necesitamos un objeto al que asignarle los fondos y el modo de mezcla:
<div class="bgblend"></div>
El estilo CSS a continuación ajusta el tamaño, añade un borde del mismo color que el fondo y establece una imagen de fondo. El borde nos servirá para comparar la mezcla de colores con el color seleccionado.
.bgblend {
width: 600px;
height: 600px;
border: 10px solid rgb(0%, 60%, 70%);
background-color: rgb(0%, 60%, 70%);
background-image: url("scott-webb-102825-unsplash.jpeg");
background-blend-mode: normal;
}
Al mezclar fondos, el color de fondo siempre actúa como capa de fondo y la imagen como capa en el frente. En la figura siguiente vemos algunos casos al aplicar distintos modos de mezcla. La primera imagen es la original, sin aplicar mezcla. En la segunda, el modo es luminosity, que toma la luminosidad de la capa de frente y la combina con el tono y saturación de la capa de fondo. El tercer modo en este ejemplo es color-burn, cuyo cálculo oscurece la imagen en frente e incrementa el contraste dejando ver el color de fondo.

Otros modos de mezcla
Estas dos propiedades CSS soportan muchos más modos: en la especificación del W3C se listan y definen cada uno de ellos con detalle. Algunos interesantes son multiply y screen, que dan resultados similares a darken y lighten respectivamente pero lo hacen multiplicando valores de los canales en lugar de tomando máximos o mínimos. difference toma en cada canal el valor más oscuro y se lo resta al más claro, y exclusion produce un efecto similar con menor contraste. Los modos hue, saturation, color y luminosity no trabajan en el espacio RGB directamente, sino que operan con el tono, saturación y luminosidad de los colores (color expresado en formato HSL).
Aplicaciones útiles
Para terminar, te voy a mostrar dos ejemplos para ilustrar cómo podemos aprovechar los modos de mezcla de colores en sitios web.
La primera de ellas consiste en recolorear una imagen de una forma estética para que se vea con colores más uniformes y vivos. Podemos usar tanto una imagen en escala de grises como una en color, aunque en ese caso es preferible aplicarle el filtro grayscale(100%). Nuestra intención es llevar los tonos claros a un color y los oscuros a otro, para lo cual necesitaremos tener una capa detrás de la imagen con el tono base, y otra por encima con el color adicional.
El siguiente código HTML consiste en un simple div que contiene la imagen, y que tendrá como color de fondo el color base (para los tonos oscuros) y en el pseudo-elemento :after colocaremos el color de realce (para los tonos claros). En este ejemplo, para el elemento de realce hemos usado un gradiente lineal entre los dos colores pero podría usarse únicamente un color sólido u otra combinación.
<div class="recolor">
<img src="jakob-owens-251445-unsplash.jpg">
</div>
A continuación el código CSS que hace la magia:
.recolor {
display: inline-block;
position: relative;
background: rgb(40%, 20%, 60%);
border: 10px solid rgb(40%, 20%, 60%);
}
.recolor img {
display: block;
mix-blend-mode: lighten;
filter: grayscale(100%);
}
.recolor:after {
content: '';
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: linear-gradient(rgb(60%, 100%, 60%), rgba(40%, 20%, 60%, 50%));
mix-blend-mode: darken;
}
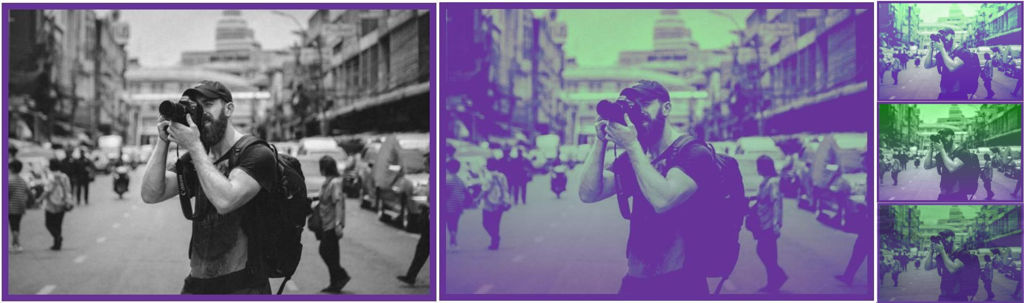
En la siguiente figura vemos cómo queda, a la izquierda la imagen original en escala de grises y en el centro la imagen con el filtro aplicado en modo darken. A la derecha he incluido variaciones del mismo filtro con otros modos de mezcla en el pseudo-elemento :after: de arriba a abajo, overlay, color y multiply.

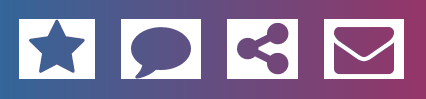
El segundo ejemplo que vamos a ver es más sencillo, consiste simplemente en dibujar iconos o logos en negativo, es decir, dibujar alrededor de los iconos y dejar la silueta transparente. Podemos usar cualquier fuente de iconos o incluso imágenes con iconos en color negro. Colocamos un fondo blanco alrededor de cada icono y usamos el modo de mezcla lighten, de forma que el blanco se quede como está y el icono se vea sustituido por el contenido del fondo. A continuación tienes el listado con el CSS que genera el ejemplo de la imagen:
.icons {
padding: 1rem;
background: linear-gradient(90deg, rgb(20%, 40%, 60%), rgb(60%, 20%, 40%));
}
.fa {
margin-right: 1rem;
background-color: #ffffff;
mix-blend-mode: lighten;
}
.fa:before {
margin: .5rem;
}

Espero que te haya parecido útil para darle más personalidad a tus sitios web y conseguir diseños más atractivos. Te dejo el código con todos los ejemplos para que puedas experimentar fácilmente por tu cuenta, ¡déjanos un comentario si consigues efectos interesantes!
Fuentes y más información:
Nota: Todas las imágenes utilizadas son de Unsplash, con licencia Unsplash.