 Las size classes representan una abstracción del tamaño de pantalla de un dispositivo iOS. Gracias a ellas no vamos a necesitar preguntar si la aplicación está en un iPhone o en un iPad, ni tan siquiera si está en posición horizontal o vertical: las size classes nos proporcionan esta información.
Las size classes representan una abstracción del tamaño de pantalla de un dispositivo iOS. Gracias a ellas no vamos a necesitar preguntar si la aplicación está en un iPhone o en un iPad, ni tan siquiera si está en posición horizontal o vertical: las size classes nos proporcionan esta información.
La idea detrás de las size classes es la siguiente: Un dispositivo tiene un cierto "tamaño" vertical y un cierto "tamaño" horizontal, o dicho de otro modo una altura y una anchura. Apple ha definido dos tamaños tanto para la altura como para la anchura, llamados Regular y Compact.
Nota: Solo hay dos valores posibles, tanto para la altura como para la anchura y no tienen que ver ni con el tamaño físico (en pulgadas) de la pantalla ni con el tamaño lógico (píxeles) de ésta. Esto es un concepto muy interesante que nos permite simplificar los desarrollos de interfaces de usuario adaptativas, como veremos enseguida. Son el método recomendado por Apple a partir de iOS8.
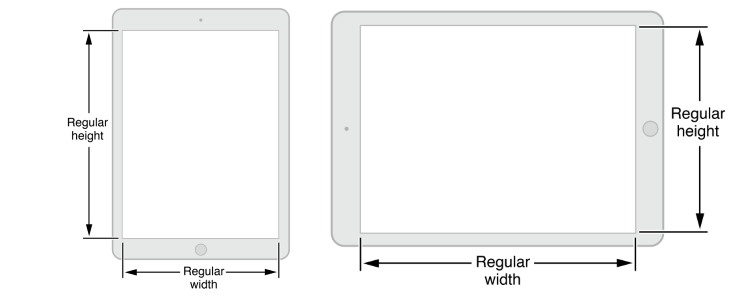
Tomemos un iPad como ejemplo. Un iPad en posición vertical (portrait) tiene bastante tamaño tanto en alto como en ancho. Es por ello que se dice que su size class es Regular en ambos casos. Por otra parte si giramos el iPad y lo ponemos en horizontal (landscape) estamos en una situación parecida. Así pues la size class de un iPad en horizontal es también Regular en ambos casos.

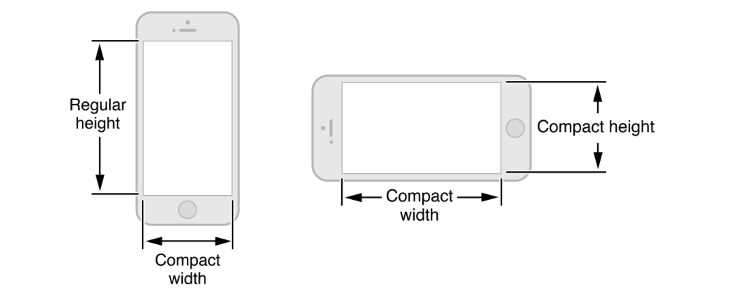
Tomemos un iPhone. En este caso si el iPhone está en posición vertical, parece claro que tenemos bastante espacio en altura, pero poca anchura (la pantalla del iPhone es bastante estrecha). Así pues diremos que su size class es alto Regular y ancho Compact. Giremos ahora el iPhone y coloquémoslo en posición horizontal. En este caso, proporcionalmente, tenemos poco tamaño ya sea en altura como en anchura. Diremos pues que su size class es Compact en ambos casos:

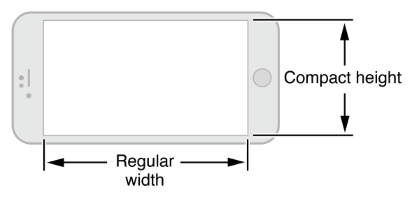
El iPhone 6+ es un caso especial debido a su pantalla de 5 pulgadas y media, lo que lo sitúa a medio camino entre un teléfono y una tablet. Es por ello que en el caso de que esté en vertical se considera como un iPhone clásico (es decir Regular en vertical y Compact en horizontal). Pero en posición horizontal se considera que su anchura es Regular en lugar de Compact:

Cuando diseñemos una aplicación adaptativa no lo haremos en base a un tamaño o aspecto concreto de pantalla, sino que lo haremos en función de una size class determinada. Posteriormente, por tanto, nos centraremos en hacer los retoques necesarios para que nuestra aplicación se vea bien en todas las size classes necesarias.
La Size Class Any
No existe la size class Any, a pesar de que es la que se muestra por defecto en XCode.
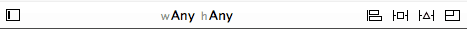
XCode indica en la barra inferior la size class con la que estamos diseñando:

Esta size class la usa XCode para indicarnos que estamos diseñando con una size class neutra, es decir, que lo que diseñamos aplicará a todas las size classes. Pero en ejecución, el valor Any para la altura o la anchura de una size class no existe.
La idea es que inicialmente se hace el diseño "común" de la interfaz, es decir añadir aquellos controles y layout constraints que aplican a todas las size classes. Para ello se usa esta size class de "Any". Así si añades un control o una layout constraint cuando estás diseñando con la size class de "Any" este control y esa constraint se aplicarán en ejecución sea cual sea el dispositivo y la orientación de la pantalla (es decir, sea cual sea en ejecución la size class real).
Vamos a verlo...
Diseñar con una size class
El potencial de las size classes está en que podemos tener layout constraints distintas e incluso controles distintos en función de cada size class.
Esto permite posicionar mucho mejor los controles para que se adapten a todas las pantallas y también ayuda a evitar tener dos storyboards.
La idea es muy sencilla. Si diseñamos con:
- La size class (w:Any, h:Any) (por defecto) los cambios que apliquemos afectarán a todas las size classes.
- La size class (w:Any, h:Compact) los cambios afectarán a todas las size classes cuya altura sea Compact, con independencia de la anchura.
- La size class (w:Any, h:Regular) los cambios afectarán a todas las size classes cuya altura sea Regular, con independencia de la anchura.
- La size class (w:Compact, h:Any) los cambios afectarán a todas las size classes cuya anchura sea Compact, con independencia de la altura.
- La size class (w:Regular, h:Any) los cambios afectarán a todas las size classes cuya anchura sea Regular, con independencia de la altura.
- Cualquier otra size class, los cambios afectarán solo a dicha size class.
Cuando diseñamos con una size class que no es la (w:Any, h:Any) XCode nos lo indica colocando la barra inferior en azul:

VÍDEO práctico de uso de Size Classes
En el siguiente vídeos te comento con un poco más de detalle cómo podemos sacarle partido a las Size Classes en la práctica.
Nota: En este vídeo cuando digo iOS 8 o XCode 6 me estoy refiriendo realmente a "a partir de iOS8" y "a partir de XCode 6" ¿de acuerdo?