 Como usuarios de internet, todos nos hemos impacientado alguna vez cuando una página tarda mucho en cargar y tenemos que esperar para poder ver su contenido. Por eso, como diseñadores - desarrolladores web, saber optimizar los tiempos de carga de los archivos es fundamental para hacer bien nuestro trabajo.
Como usuarios de internet, todos nos hemos impacientado alguna vez cuando una página tarda mucho en cargar y tenemos que esperar para poder ver su contenido. Por eso, como diseñadores - desarrolladores web, saber optimizar los tiempos de carga de los archivos es fundamental para hacer bien nuestro trabajo.
Uno de los factores que más influyen en el tiempo de carga de una página web es el peso de las imágenes que incluyamos en ella. Esto no sólo se refiere a aquéllas que forman parte del contenido, también al logo, las imágenes de fondo css y a otros elementos cuyo uso está enormemente extendido: los iconos.
Concretamente, los iconos que enlazan con las redes sociales son tan frecuentes que casi se hace extraño no encontrarlos. También son muy utilizados como ayuda visual que acompaña a los elementos del menú, o simplemente como elemento decorativo dentro del diseño.
Es cierto que son imágenes de poco tamaño, pero al fin y al cabo todo va aumentando el peso y tiempo de carga de una página web (sobre todo si ésta es de tamaño considerable y usa un gran número de iconos).
Una buena técnica para solucionar este problema, es convertir todos los iconos de tu página en una fuente de texto. Además de disminuir el peso final, ésta será más fácil de mantener a largo plazo ya que podremos aplicar cambios de color, tamaño y demás propiedades manipulándolas todas a la vez con las oportunidades que nos ofrece el CSS3.
Cómo crear una fuente de iconos
Existen varias páginas que ofrecen un gran número de bibliotecas elaboradas por la comunidad de diseñadores en internet. Para este ejemplo vamos a utilizar el generador de iconos Fontello.
Veamos un ejemplo sencillo y de uso muy común: los enlaces a las redes sociales.
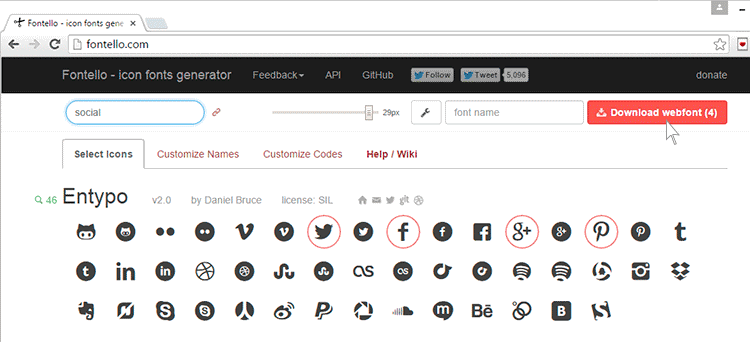
Paso 1: Selección de iconos
En la página web de Fontello escogemos los iconos que queremos utilizar y los descargamos. Al realizar esta acción, no sólo estaremos creando nuestra fuente, también obtendremos un documento css con clases ya definidas listas para aplicar a los elementos de nuestro proyecto. También es posible cambiar los nombres asignados a cada clase accediendo a la pestaña "customize names" antes de haber descargado la fuente.

Es importante hacer esto una vez que tengamos claro todos los iconos que necesitamos, porque cada vez que los descarguemos se generará una fuente nueva. Si queremos tener todos nuestros iconos englobados dentro de una única fuente y se nos ha olvidado incluir uno tendremos que repetir el proceso.
Paso 2: Embeber la fuente en la web
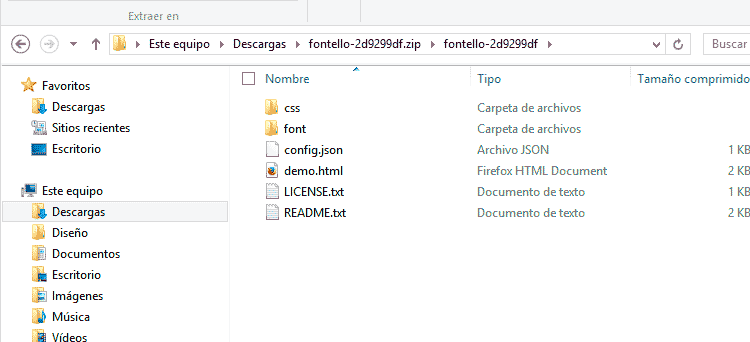
En la carpeta de descargas encontraremos un archivo .zip con todo lo necesario (y alguna cosa extra) para agregar la fuente.

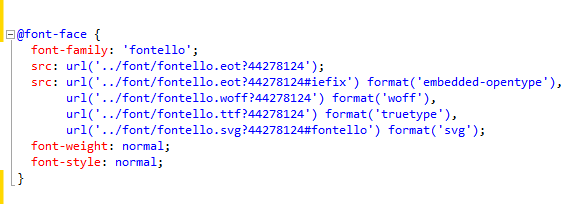
- Primero, copiamos la carpeta font dentro del directorio de la página web. Esta carpeta contiene la fuente generada con tus iconos en varios formatos .eot, .svg, .ttf y .woff . Deberemos incluir todos los formatos para cumplir con los requerimientos de cada navegador. Después, es necesario hacer la llamada a esas fuentes desde nuestra hoja de estilos usando @fontface.

Tanto esta regla como las clases específicas para insertar los iconos en nuestra hoja de estilos podemos encontrarlas en el archivo fontello.css.
(Personalmente, me gusta abrir esta la hoja de estilos, coger aquellas cosas que necesito y eliminar los comentarios que hay entre medias.)
La regla @fonface es ahora un estándar css que permite embeber las fuentes que necesitemos usar en nuestra página web. Al incluirla en nuestra hoja de estilos, debemos asegurarnos de que la ruta apunta a la carpeta correcta, igual que haríamos con una imagen.

-
En segundo lugar, copiamos también en nuestra hoja de estilos las clases que fontello ha generado para tu fuente. Los selectores [class^="icon-"]::before, [class*=" icon-"]::before funcionarán como un reset para resolver las diferencias de renderización de los iconos entre navegadores.
[class^="icon-"]::before, [class*=" icon-"]::before
Son selectores avanzados de css que te permiten aplicar reglas a elementos que tengan atributos con un valor específico.
[class^="icon-"]::before
Buscará todos los pseudo-elementos :before cuya clase comience con la cadena de texto "icon-"
[class*=" icon-"]::before
Se refiere a cualquier pseudo-elemento :before cuya clase contenga el valor "icon-"
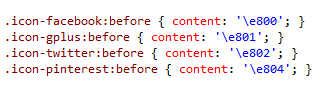
- En tercer lugar, debemos añadir en nuestra hoja de estilos todos los pseudo-elementos :before que encontramos ya declarados en fontello.css. Como sabrás, este tipo de elementos necesitan la propiedad 'content' para funcionar. Dentro de esta propiedad, fontello inserta el código que corresponde a cada uno de los iconos.

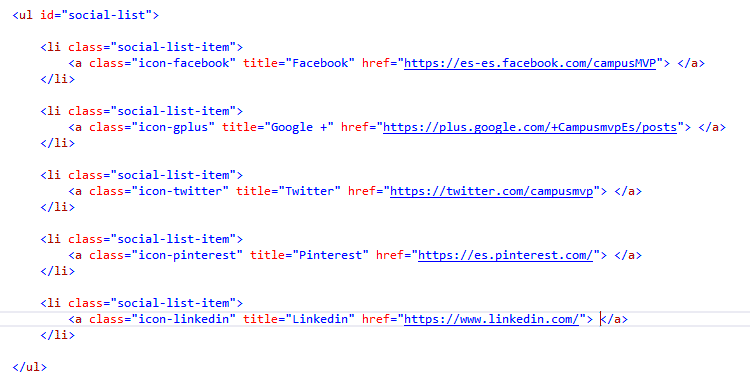
- Por último, sólo tenemos que construir una lista en html que contenga los enlaces a las redes sociales e ir añadiendo las clases correspondientes a las etiqueta que queramos que muestren los iconos.

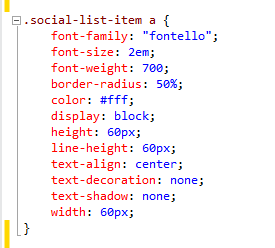
No te olvides de indicar en la hoja de estilos la fuente que deben utilizar los enlaces añadiendo la propiedad font-family:"fontello". Al tratarse de una fuente, podemos aplicar todas las propiedades css específicas para manipular textos: color, text-shadow, font-size, font-weight...
Ahora, sólo falta darles el color y los estilos que queramos :)

Detengámonos un minuto en la imagen anterior, pues en ella encontrarás dos detalles que te resultarán muy útiles:
- TRUCO 1: Hemos añadido la propiedad display: block a los enlaces para que estos iconos tengan un área clicable más grande y sea más fácil acceder a ellos en dispositivos táctiles.
- TRUCO 2: Para que los iconos queden centrados dentro del contenedor, el valor de las propiedades height y line-height deben ser el mismo (60px en el ejemplo).
¡Listo! Ya tenemos nuestra fuente de iconos, ahora solo nos falta que estos sean accesibles.

Cómo hacer que tus enlaces sean accesibles
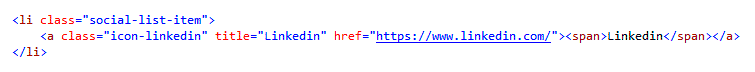
Si queremos construir un html correcto y aplicar los principios de accesibilidad web, no debemos dejar enlaces que hemos creado vacíos y utilizar simplemente un elemento decorativo como contenido. Para solucionar este problema, además de añadir el atributo title a cada enlace, podemos incluir en cada uno de ellos el nombre de la red social a la que se refiere.
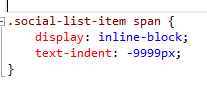
Ya que nos interesa poder manipular dicho texto de forma independiente al icono que acabamos de crear debemos introducirlo en el enlace dentro de la etiqueta <span></span>. A continuación indenta el texto a -9999px para mantenerlo dentro del contenido de la web sin que influya en tu diseño:


De esta forma si alguien con visibilidad reducida accede a tu web, su navegador sabrá "leer" qué hay dentro de esos enlaces.
No obstante, si prefieres elaborar tus propios iconos también podrás hacerlo a través de estas páginas, exportándolos a SVG desde un programa de diseño vectorial como por ejemplo Illustrator, pero eso puede ser tema para otro post ;)
Puedes descargarte el ejemplo completo de este artículo desde aquí (ZIP, 46KB).