Si no conoces Apache Cordova, lee antes este artículo para conocer qué es y para qué sirve.
 La interfaz de línea de comandos conocida como Command Line Interface o CLI de Apache Cordova, nos permite realizar diferentes acciones y tareas necesarias al desarrollar cualquier aplicación con Apache Cordova.
La interfaz de línea de comandos conocida como Command Line Interface o CLI de Apache Cordova, nos permite realizar diferentes acciones y tareas necesarias al desarrollar cualquier aplicación con Apache Cordova.
Aunque lo habitual será trabajar con ciertos entornos integrados de desarrollo (IDE), como por ejemplo Visual Studio, y éstos van a automatizar por nosotros la ejecución de estos comandos, es importante conocer esta interfaz y aprender a trabajar con ella ya que es la herramienta base de Cordova necesaria para muchas tareas.
De hecho la CLI de Cordova no es la única que existe. Están disponibles otras que son wrappers de esta, y que aportan más herramientas o herramientas específicas para las tecnologías a las que están enfocadas, entre ellas destacan:
- PhoneGap CLI: que nos ofrece herramientas para compilar en la nube de Adobe PhoneGap.
- Ionic CLI: El equipo de Ionic está añadiendo más herramientas a esta tecnología, por ejemplo generar los iconos y los splashscreens.
- TACO CLI: El equipo de Visual Studio en Microsoft ha traído todas las herramientas de Tools for Apache Cordova a la línea de comandos. Junto al de Ionic uno de los más interesantes.
Vamos a ver a continuación los principales comandos del CLI de Cordova y luego los repasaremos en un video práctico.
Los diferentes comandos
Una vez tenemos instalado Apache Cordova, podemos acceder al CLI desde la línea de comandos usando el comando cordova.
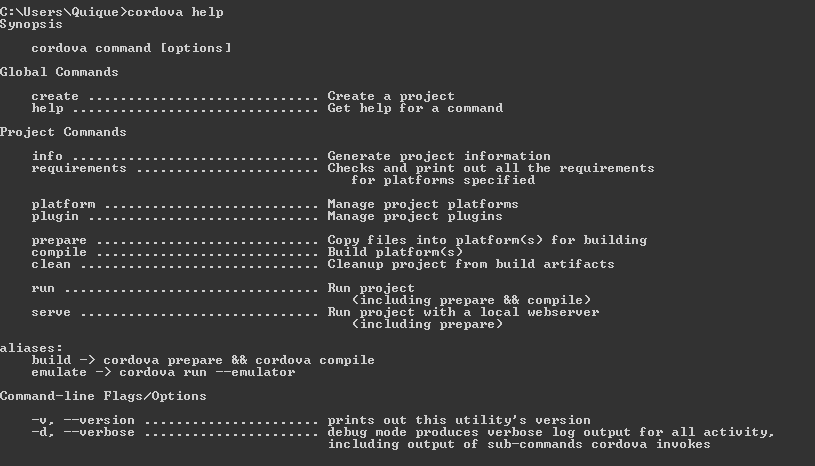
Por ejemplo, escribiendo cordova help podemos ver una lista de los comandos disponibles:

Nota: Siempre que trabajamos con la consola tenemos una pequeña documentación, en este caso la podemos ver escribiendo el comando cordova help. Además si quieres ver una ayuda para un comando en concreto puedes usar cordova help comando. Por ejemplo: cordova help plugin.
Los comandos más importantes y habitualmente necesarios son los siguientes:
- create: al lanzar este comando seguido del nombre de la aplicación (ej:
cordova create MyApp) veremos que se genera todo lo necesario para crear nuestra aplicación de Cordova, sin añadir de momento ninguna de las plataformas para las que vamos a compilarla.
- platform: nos permite gestionar las plataformas para las que nuestra aplicación va a compilar. Podemos usar
cordova platform para ver todas las plataformas compatibles, cordova platform add android para añadir Android como plataforma o cordova platform remove android para borrarla si finalmente no nos hace falta, por ejemplo.
Nota: aunque añadas una plataforma a tu aplicación, ésta nunca va a compilar si no tienes los SDK adecuados, a menos que uses compilación en la nube con los CLI de Phonegap o TACO.
- plugin: tal y como indica su nombre, nos permitirá gestionar todos los plugins de nuestra aplicación. Mediante el comando
cordova plugin vamos a ver los que ya están instalados. Si queremos añadir un plugin solo necesitamos saber su nombre, directorio local o URL de Git y usar el comando cordova plugin add <pluginid>|<directory>|<giturl>. Por ejemplo, cordova plugin add cordova-plugin-statusbar buscará en NPM (el gestor de paquetes de NodeJS) este paquete, o simplemente cordova plugin add https://github.com/apache/cordova-plugin-statusbar usando la dirección directa. Por supuesto podemos utilizar cordova plugin remove pluginid para borrar cualquier plugin. En el caso de nuestro ejemplo sería cordova plugin remove cordova-plugin-statusbar.
- serve: gracias a este comando podremos probar nuestra app en el navegador, teniendo en cuenta que esto implica que estamos probándola en lo que podemos considerar un simulador y no un emulador, ya que no tenemos acceso a las características del sistema. Para probarlo ejecutamos
cordova serve y nos asigna un puerto por defecto.
- El último comando es
run que además incluye prepare (para preparar los diferentes archivos) y compile (que compila la app). Por ejemplo, al ejecutar cordova run android --device veremos que intenta preparar, compilar y lanzar la app en nuestro dispositivo Android conectado. También podemos probar cordova run ios --emulator o cordova run windows --emulator para probar en los emuladores que tenemos instalados. Utilizar este comando con parámetros como cordova run android --list o cordova run android --target=<deviceID> nos va a ayudar a trabajar con los emuladores alternativos que veremos a continuación.
Emuladores de dispositivos móviles
Para trabajar con las diversas plataformas móviles, tenemos disponibles diferentes emuladores. Al instalar los SDK de cada plataforma se nos van a descargar los emuladores que han hecho las propias compañías.
En el caso de iOS y Windows, los emuladores que vienen por defecto son rápidos y nos van a ayudar a ser productivos cuando queramos probarla. Pero con Android tenemos interesantes alternativas a los del propio SDK. Centrémonos en las tres más famosas:
- GenyMotion: seguramente el más famoso y una de las grandes opciones para descargar.
- BlueStacks: el más liviano de todos y una alternativa muy interesante.
- Visual Studio Emulator for Android: creado por Microsoft e integrado en Visual Studio, pero se puede utilizar de manera independiente.
La consola y los emuladores en la práctica
A continuación puedes ver un vídeo en el que se explica de manera práctica todo lo que se ha explicado en los párrafos anteriores: