
Ilustración de Kevin Cornell
Traducción del artículo original en inglés Responsive Web Design de Ethan Marcotte.
Nota: Este artículo, que data de 2010, es historia pura del desarrollo web y, en cierta forma, fue el que acuñó el término y dio el pistoletazo de salida al desarrollo web adaptable o responsive. Como curiosidad, aunque se suele tomar como referencia este artículo, su autor comentó en el décimo aniversario de este que ya había usado el término como ponente un mes antes en el primer evento AEA (An Event Apart).
Precauciones: El artículo original data de 2010, así que quédate con el mensaje subyacente. No te preocupes por las limitaciones técnicas que se indican al final, a no ser que tengas que desarrollar para navegadores muy, muy antiguos.
El control que los diseñadores conocen en el medio impreso y desean frecuentemente en el medio web, es simplemente una función de las limitaciones de la página impresa. Debemos aceptar el hecho de que la web no tiene esas mismas limitaciones, y diseñar entonces para su flexibilidad. Pero primero, debemos "aceptar el flujo y reflujo de las cosas".
John Allsopp, "A Dao of Web Design"
El arquitecto inglés Christopher Wren bromeó alguna vez diciendo que su profesión "aspiraba a la Eternidad", y hay algo atractivo en esa fórmula: a diferencia de la web, que siempre parece estar aspirando a la próxima semana en el mejor de los casos, la arquitectura es una disciplina definida por su permanencia.
Los cimientos de un edificio definen su planta, que define su estructura, que da forma a la fachada. Cada fase del proceso arquitectónico es más inmutable, más invariable que la anterior. Las decisiones creativas modelan, literalmente, un espacio físico, definiendo la forma en que la gente se moverá a través de sus límites por décadas o incluso siglos.
Trabajar en la web, sin embargo, es una cuestión completamente diferente. Nuestro trabajo está definido por ser efímero, y es a menudo refinado o reemplazado en el plazo de uno o dos años. Las ventanas de ancho inconsistente, las resoluciones de pantalla, las preferencias de los usuarios y las fuentes instaladas son tan sólo algunos de los intangibles con los que tenemos que lidiar cuando publicamos nuestro trabajo, y, a través de los años, nos hemos vuelto verdaderos expertos en ello.
Pero el panorama está cambiando, quizás más rápido de lo que nos gustaría. Se espera que la navegación móvil supere a la navegación de escritorio dentro de entre tres y cinco años. Dos de las tres consolas de videojuegos dominantes tienen navegadores web (y uno de ellos es realmente excelente). Estamos diseñando para ratones y teclados, para teclados predictivos de móviles, para mandos de videojuegos, para interfaces táctiles. Dentro de poco, nos enfrentaremos con la mayor cantidad de dispositivos, interfaces y navegadores a la que jamás nos hayamos enfrentado.
En los últimos años, me he reunido cada vez con más compañías que solicitan “un sitio para iPhone” como parte de su proyecto. Es una frase interesante: de forma superficial habla por supuesto de la calidad de WebKit como navegador móvil, así como también de un poderoso modelo de negocio que está pensando para ir más allá del escritorio. Pero como diseñadores, creo que a menudo nos acomodamos ante este tipo de requerimientos explícitos, que nos permite compartimentar los problemas que tenemos ante nosotros. Podemos poner en cuarentena a la experiencia móvil en subdominios separados, espacios diferentes y alejados del "sitio no-iPhone". Pero, ¿qué viene después? ¿Un sitio para iPad? ¿Otro para el N90? ¿Realmente podemos comprometernos a soportar cada nuevo agente de usuario con su propia experiencia hecha a medida? Llega un momento en el que esto empieza a parecerse a un juego de suma cero. ¿Pero cómo podemos adaptarnos —y adaptar nuestros diseños—?
Cimientos flexibles
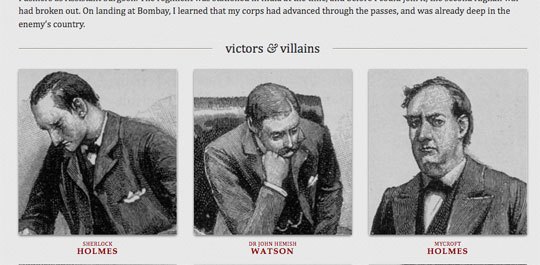
Consideremos este diseño de ejemplo. Aquí he construido una pequeña página para una hipotética revista; es un layout sencillo de dos columnas sobre una rejilla fluida, con no pocas imágenes flexibles salpicadas por aquí y allá. Como firme defensor, desde hace mucho tiempo, de los layouts no-fijos, siempre he pensado que serían más "a prueba de futuro" por tratarse de maquetaciones agnósticas de la distribución. Y hasta cierto punto es cierto: los diseños flexibles no asumen nada acerca del ancho de la ventana del navegador, y se adaptan de forma elegante a los dispositivos que tienen modos verticales y apaisados.
 Las imágenes enormes son enormes. Nuestro layout, flexible como es, no responde bien a cambios de resolución o al tamaño de la vista.
Las imágenes enormes son enormes. Nuestro layout, flexible como es, no responde bien a cambios de resolución o al tamaño de la vista.
Pero ningún diseño fluido ni fijo se escala sin problemas más allá del contexto para el cual fue pensado originalmente. El diseño del ejemplo se escala perfectamente cuando la ventana del navegador cambia su tamaño, pero aparecen puntos de tensión en las resoluciones más bajas. Cuando se observa en un viewport inferior a 800×600, la ilustración que está detrás del logo aparece cortada, el texto de navegación se acomoda de una manera poco natural y las imágenes que están en la parte inferior se hacen demasiado compactas como para ser legibles. Y no sólo se ven afectadas las resoluciones más pequeñas del espectro: cuando se observa el diseño en una pantalla panorámica, las imágenes crecen a tamaños enormes, amontonando el contenido que las rodea.
Resumiendo, nuestro diseño flexible funciona lo suficientemente bien en el contexto de ordenadores de escritorio para el cual fue diseñado, pero no está optimizado para extenderse mucho más allá.
Convirtiéndose en responsive
Recientemente, una disciplina emergente llamada “arquitectura adaptable” ha empezado a preguntarse cómo pueden adaptarse los espacios físicos a la presencia de la gente que está pasando a través de ellos. A través de una combinación de robótica embebida y materiales de tracción, los arquitectos están experimentando con instalaciones de arte y estructuras de paredes que se curvan, se doblan y se expanden cuando la gente se acerca a ellas. Los sensores de movimiento se pueden juntar con sistemas de control del clima para ajustar la temperatura de un cuarto y su luz ambiente a medida que se llena de gente. Las compañías ya han producido “tecnología de vidrios inteligentes” que pueden oscurecerse automáticamente cuando los ocupantes de un cuarto superan cierto nivel de densidad, dándoles una capa más de privacidad.
En su libro Interactive Architecture, Michael Fox y Miles Kemp describieron este acercamiento adaptativo como "un sistema de múltiples ciclos en el que uno entra en una conversación; un intercambio de información continuo y constructivo." El énfasis es mío, ya que pienso que es una sutil pero poderosa distinción: en vez de crear espacios inmutables e invariables que definen una experiencia particular, sugieren que los habitantes y la estructura pueden —y deben— influirse mutuamente.
Este es el camino a seguir. En lugar de hacer diseños a medida y desconectados para cada uno de los dispositivos web, siempre en crecimiento, podemos tratarlos como distintas caras de una misma experiencia. Podemos diseñar para una experiencia de visualización óptima, pero incrustar tecnologías basadas en estándares dentro de nuestros diseños para hacerlos no sólo más flexibles, sino más adaptables al medio que los renderiza. Resumiendo, necesitamos practicar un diseño web adaptable (responsive web design, en el original, término que permaneció - N.delT.) ¿Pero cómo?
Presentando a la media query
Desde los días de CSS 2.1, nuestras hojas de estilos han disfrutado de algo así como "ser consciente del dispositivo" a través de los media types. Si alguna vez has escrito una hoja de estilos para impresión, ya tiene familiaridad con el concepto:
<link rel="stylesheet" type="text/css" href="core.css" media="screen" />
<link rel="stylesheet" type="text/css" href="print.css" media="print" />
Esperando que estuviéramos diseñando algo más que bellos formatos de páginas para imprimir, la especificación CSS nos suministró un grupo de media types aceptados, cada uno de ellos diseñado para apuntar a un tipo específico de dispositivo apto para la web. Pero la mayoría de los navegadores y los dispositivos nunca se han adherido al espíritu de la especificación, dejando varios media types mal implementados, cuando no, directamente, se hace caso omiso de ellos.
Por suerte, el W3C creó las media queries como parte de la especificación CSS3, mejorando la promesa de los media types. Una media query nos permite apuntar no sólo a ciertas clases de dispositivos, sino realmente inspeccionar las características físicas del dispositivo que está renderizando nuestro trabajo. Por ejemplo, a partir del reciente crecimiento de WebKit mobile, las media queries se han convertido en una popular técnica del lado del cliente para entregar una hoja de estilos a medida para el iPhone, los teléfonos con Android y sus semejantes. Para hacerlo, podemos incorporar una query dentro del atributo media de una hoja de estilos externa:
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 480px)" href="shetland.css" />
La query contiene dos componentes:
- un media type (
screen), y
- la consulta entre paréntesis, conteniendo una característica a evaluar (
max-device-width) seguida por el valor al que apuntamos (480px).
En otras palabras, le estamos preguntando al dispositivo si su resolución horizontal (max-device-width) es igual o menor que 480px. En caso afirmativo —en otras palabras, si estamos viendo nuestro trabajo en un dispositivo con una pantalla pequeña como el iPhone— entonces el dispositivo cargará shetland.css. De lo contrario, se hace caso omiso del link.
En el pasado, los diseñadores han experimentado con layouts atados a la resolución, dependiendo generalmente de soluciones en JS como el excelente script de Cameron Adams. Pero la especificación de media query provee una serie de características del medio que van mucho más allá de la resolución de la pantalla, ampliando el alcance de lo que podemos verificar con nuestras queries. Y lo que es mejor, puedes verificar múltiples valores de las propiedades en una sola query, encadenándolos con la palabra clave and:
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 480px) and (resolution: 163dpi)" href="shetland.css" />
Además, no estamos limitados a incorporar las media queries con la etiqueta link. Podemos incluirlas en nuestro CSS como parte de una regla @media:
@media screen and (max-device-width: 480px) {
.column {
float: none;
}
}
O como parte de una directiva @import:
@import url("shetland.css") screen and (max-device-width: 480px);
Y en cada caso, el efecto es el mismo: si el dispositivo cumple la condición planteada por nuestra media query, el CSS que corresponda se aplica en nuestro código. Las media queries son, en resumen, comentarios condicionales para todos. En lugar de segmentar para una versión específica de un navegador concreto, podemos corregir quirúrgicamente problemas en nuestro layout cuando se escala fuera de su resolución inicial e ideal.
Adaptarse, responder e ir más allá
Llevemos nuestra atención a las imágenes en la base de nuestra página. En su layout por defecto, el CSS está así:
.figure {
float: left;
margin: 0 3.317535545023696682% 1.5em 0; /* 21px / 633px */
width: 31.121642969984202211%; /* 197px / 633px */
}
li#f-mycroft,
li#f-winter {
margin-right: 0;
}
He omitido algunas propiedades tipográficas para enfocarnos en la estructura principal de la maquetación: cada elemento .figure tiene un tamaño de aproximadamente un tercio de la columna que lo contiene, con el margen derecho en cero para las dos imágenes al final de cada fila (li#f-mycroft, li#f-winter). Y esto funciona bastante bien, hasta que la vista es o notablemente más pequeña o más ancha que nuestro diseño original. Con las media queries, podemos aplicar correcciones puntuales para una determinada resolución, adaptando nuestro diseño para responder mejor a los cambios en la pantalla.
En primer lugar, ajustaremos nuestra página cuando el viewport cae por debajo de cierta resolución, digamos, 600px. Así que, al final de nuestra hoja de estilos crearemos un nuevo bloque @media, de la siguiente manera:
@media screen and (max-width: 600px) {
.mast,
.intro,
.main,
.footer {
float: none;
width: auto;
}
}
Si observas nuestra página actualizada en un navegador moderno y reduces el tamaño de tu ventana por debajo de los 600px, la media query desactivará los floats de los principales elementos del diseño, apilando cada bloque encima del otro según el flujo del documento. Entonces nuestro diseño miniaturizado empieza a tener buen aspecto, pero las imágenes todavía no se reducen tan inteligentemente. Si introducimos otra media query, podemos alterar su layout de manera congruente:
@media screen and (max-width: 400px) {
.figure, li#f-mycroft {
margin-right: 3.317535545023696682%; /* 21px / 633px */
width: 48.341232227488151658%; /* 306px / 633px */
}
li#f-watson, li#f-moriarty {
margin-right: 0;
}
}
No te fijes demasiado en los porcentajes ilegibles; simplemente estamos recalculando los anchos de la rejilla fluida para tener en cuenta el nuevo layout. En otras palabras, estamos moviéndonos de un layout de tres columnas a uno de dos columnas cuando el ancho de la vista cae por debajo de los 400px, haciendo más prominentes a las imágenes.
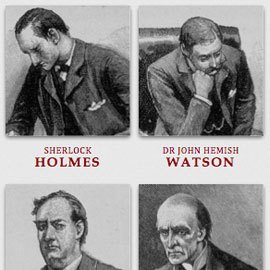
 Nuestras figuras pueden cambiar su estructura de manera responsive para adaptarse mejor a pantallas más pequeñas.
Nuestras figuras pueden cambiar su estructura de manera responsive para adaptarse mejor a pantallas más pequeñas.
Podemos utilizar el mismo enfoque para las pantallas panorámicas. Para resoluciones más grandes, podemos adoptar un tratamiento de seis columnas para nuestras imágenes, situándolas todas en la misma fila:
@media screen and (min-width: 1300px) {
.figure, li#f-mycroft {
margin-right: 3.317535545023696682%; /* 21px / 633px */
width: 13.902053712480252764%; /* 88px / 633px */
}
}
Ahora nuestras imágenes están trabajando perfectamente en los dos extremos del espectro de resoluciones, optimizando su distribución según los cambios en el ancho de las ventanas y en las resoluciones de los dispositivos.
 Especificando un
Especificando un min-width más ancho en una nueva media query, podemos mover a nuestras imágenes a un layout de una sola fila.
Pero esto es sólo el comienzo. Trabajando dentro de las media queries que incrustamos en nuestro CSS, podemos alterar mucho más que la manera de colocar unas pocas imágenes: podemos introducir nuevos layouts alternativos ajustados para cada rango de resolución, quizás haciendo la barra de navegación más prominente en una vista de pantalla ancha, o reposicionándola encima del logo en pantallas más pequeñas.
 Diseñando de forma responsive, no sólo podemos adaptar nuestro contenido en los dispositivos más pequeños, sino también optimizar su presentación a lo largo de un amplio rango de pantallas.
Diseñando de forma responsive, no sólo podemos adaptar nuestro contenido en los dispositivos más pequeños, sino también optimizar su presentación a lo largo de un amplio rango de pantallas.
Pero un diseño responsive no está limitado a cambios en la distribución de elementos. Las media queries nos permiten practicar ajustes increíblemente precisos cuando nuestras páginas cambian de forma: podemos aumentar el área clicable de nuestros enlaces para pantallas más pequeñas, para cumplir mejor con la Ley de Fitts en los dispositivos táctiles; mostrar o esconder elementos de manera selectiva que pueden mejorar la navegación de una página; podemos incluso practicar una tipografía responsive que gradualmente altere el tamaño y espaciado de nuestro texto, optimizando la experiencia de lectura para la pantalla correspondiente.
Algunas notas técnicas
Debe mencionarse que las media queries disfrutan de un soporte increíblemente robusto entre los navegadores modernos. Todos los navegadores de escritorio como Safari 3+, Chrome, Firefox 3.5+ y Opera 7+ interpretan de forma nativa las media queries, como también lo hacen navegadores móviles más recientes como Opera Mobile y WebKit mobile. Por supuesto, las versiones más viejas de esos navegadores de escritorio no soportan media queries. Y aunque Microsoft se ha comprometido a dar soporte a las media queries en IE9, Internet Explorer actualmente no ofrece una implementación nativa.
Sin embargo, si estás interesado en implementar compatibilidad con los navegadores más viejos, hay ciertas alternativas basadas en JavaScript:
- Un plugin de jQuery de 2007 ofrece un soporte limitado de las media queries, implementando sólo las propiedades
min-width y max-width cuando se adjuntan a elementos link separados.
- Recientemente se lanzó css3-mediaqueries.js , una biblioteca que promete "lograr que IE 5+, Firefox 1+ y Safari 2 analicen, testeen y apliquen las Media Queries de CSS3" cuando se incluyen mediante bloques
@media. Aunque está en versión 1.0, me parece bastante robusto y pienso seguir su desarrollo.
Aunque es perfectamente entendible que no te atraiga usar JavaScript. Sin embargo, eso dotará de robustez a tu estructura en caso de que quieras construirla basándote en una rejilla flexible, asegurando que tu diseño disfruta cierta flexibilidad en los dispositivos y navegadores que no ven las media queries.
El camino a seguir
Las retículas fluidas, las imágenes flexibles y las media queries son los tres ingredientes técnicos para un diseño web responsive, pero también se requiere de una manera diferente de pensar. En lugar de poner en cuarentena nuestro contenido en experiencias diferenciadas, específicas para cada dispositivo, podemos usar las media queries para realzar progresivamente nuestro trabajo en los diferentes contextos de visualización. Eso no significa que no haya casos de negocio en los que sea preferible realizar sitios separados para dispositivos específicos; por ejemplo, si los objetivos del usuario para tu sitio móvil tienen un alcance limitado respecto al equivalente de escritorio, entonces servir contenido diferente para cada uno puede ser el mejor enfoque.
Pero ese tipo de pensamiento del diseño no tiene por qué ser la forma de pensar predeterminada. Ahora, más que nunca, estamos diseñando trabajos destinados a ser visualizados en una gran gama de experiencias diferentes. El diseño web responsive nos ofrece un camino a seguir, permitiéndonos finalmente "diseñar para el flujo y reflujo de las cosas".
Fecha de publicación: