 El viewport de un dispositivo es el tamaño teórico que tiene la pantalla de dicho dispositivo, el cual no tiene por qué coincidir con la resolución real de la pantalla (de hecho no coincide casi nunca en dispositivos modernos). La resolución se refiere al número de píxeles que puede mostrar dicha pantalla.
El viewport de un dispositivo es el tamaño teórico que tiene la pantalla de dicho dispositivo, el cual no tiene por qué coincidir con la resolución real de la pantalla (de hecho no coincide casi nunca en dispositivos modernos). La resolución se refiere al número de píxeles que puede mostrar dicha pantalla.
Así por ejemplo, los primeros tablets iPad de Apple, el iPad 1 y el 2, tenían una resolución de pantalla de 1024x768 píxeles, y el tamaño por defecto de su viewport era exactamente el mismo (o sea, una ratio de pixels de 1x). Sin embargo, cuando lanzaron el iPad 3 que ya tenía una pantalla "retina", la resolución física de la misma era 2048x1536, mientras que el tamaño del viewport seguía siendo el mismo: 1024x768 (es decir, la mitad, y por tanto una ratio de píxeles de 2x).
La resolución se refiere al número de píxeles que puede mostrar dicha pantalla; mientras que el viewport es el tamaño en píxeles que simula el navegador móvil que tiene la pantalla cuando visualiza una página web.
Al ancho del viewport se le suele denominar ancho en píxeles CSS, ya que no son píxeles reales sino los que el navegador (y por lo tanto sus hojas de estilo) ven en la práctica de cara a diseñar el layout de la página.
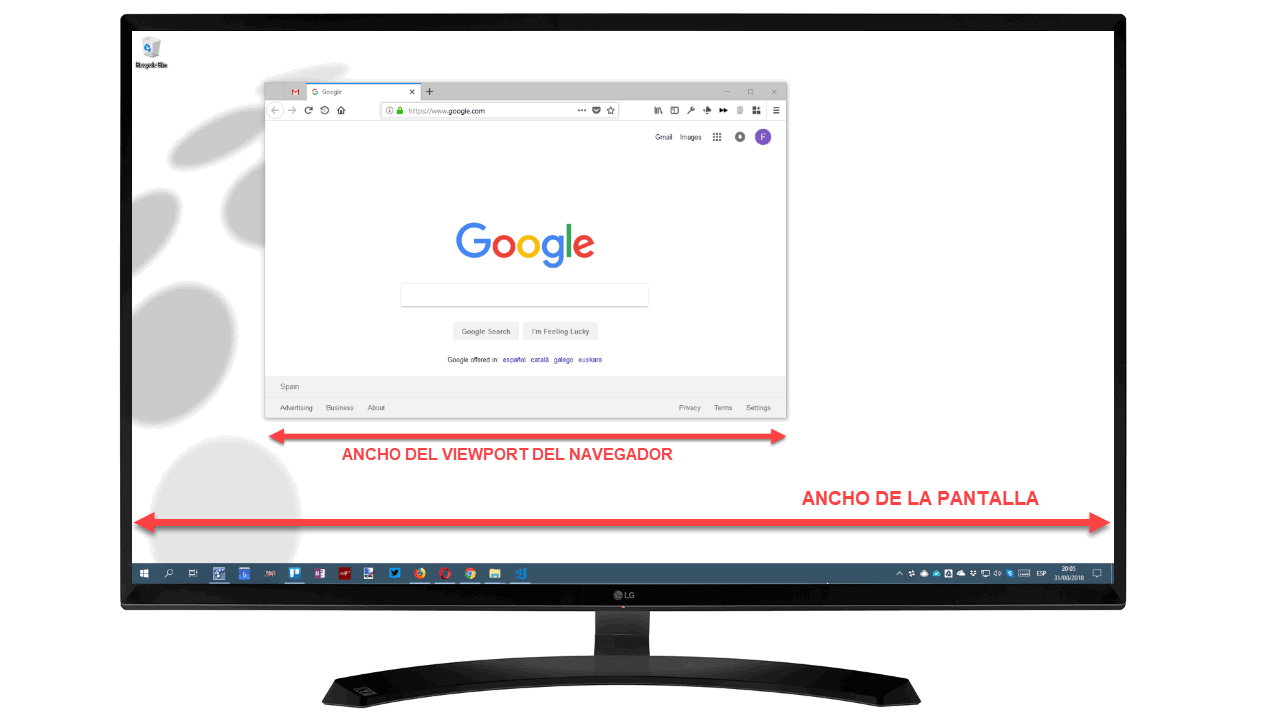
De hecho, para ver la diferencia existente entre el ancho del viewport de un navegador y la resolución de pantalla solo hay que pensar en un entorno de escritorio convencional en el que, al contrario que en un dispositivo móvil, las ventanas se pueden redimensionar a voluntad y la diferencia entre ambos conceptos se hace muy evidente:

Lo que ocurre es que esto es tan natural para nosotros que no pensamos en ello siquiera. En el caso de los dispositivos móviles, al ser todas aplicaciones a pantalla completa, la cosa se complica porque el navegador simula tener un ancho en píxeles inferior al que realmente existe y puede visualizar la pantalla con el objeto de que todo se vea mucho mejor.
¿Qué quiere decir esto en la práctica?
Pues quiere decir que, en un dispositivo móvil, la pantalla realmente tiene capacidad para mostrar imágenes de 2048 píxeles de ancho y 1536 de alto. Y si abres una imagen de estas dimensiones la mostrará perfectamente. Sin embargo, al visualizar algo en el navegador móvil del dispositivo, el área disponible "simula" una resolución de pantalla menor, en este caso la mitad de la capacidad de resolución real, e indica a la página que su resolución es de 1024x768. Es decir, en este caso el viewport es menor (la mitad) que las dimensiones de la pantalla.
¿Por qué se hace esto?
Bueno, pues porque si se usase toda la capacidad de la pantalla para visualizar la página, se vería muy pequeña y no sería útil.
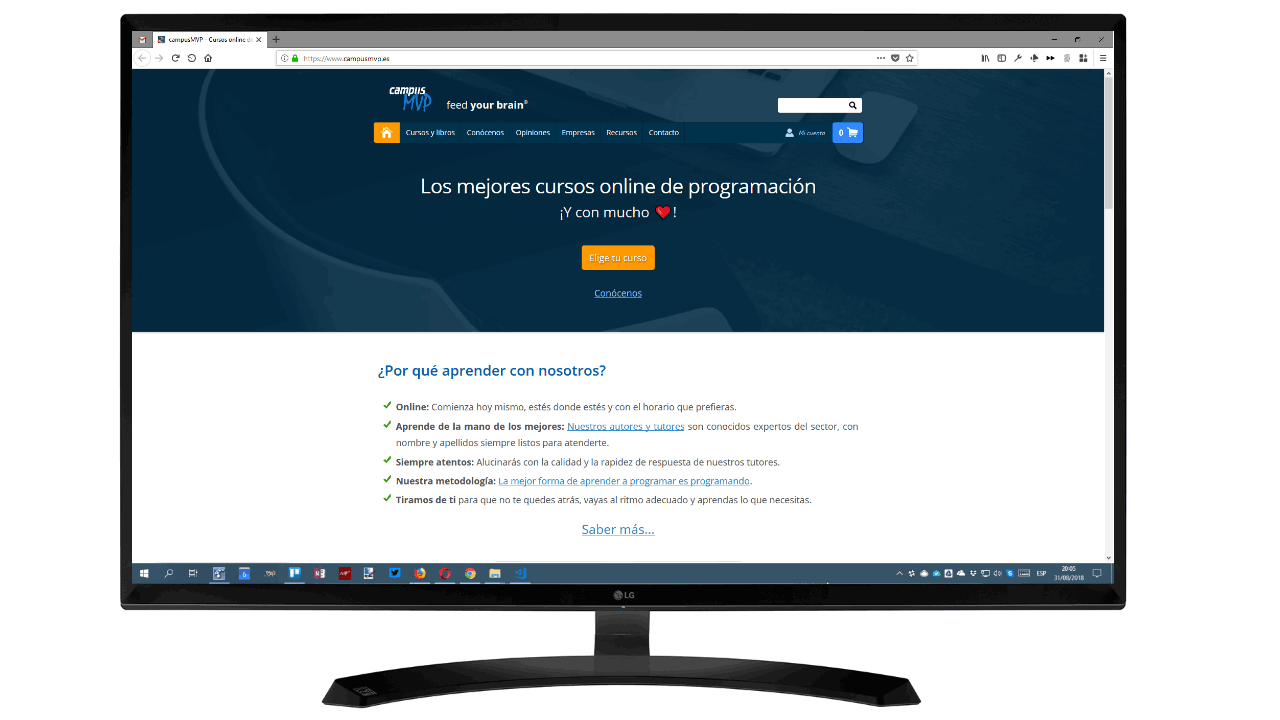
Imagínate por un momento un diseño de página web no-responsiva que tiene un ancho de 2048px, y que se ve de fábula en el monitor de un ordenador con resolución FullHD+ (o sea, 2160 píxeles de ancho, algo mayor). Algo así:

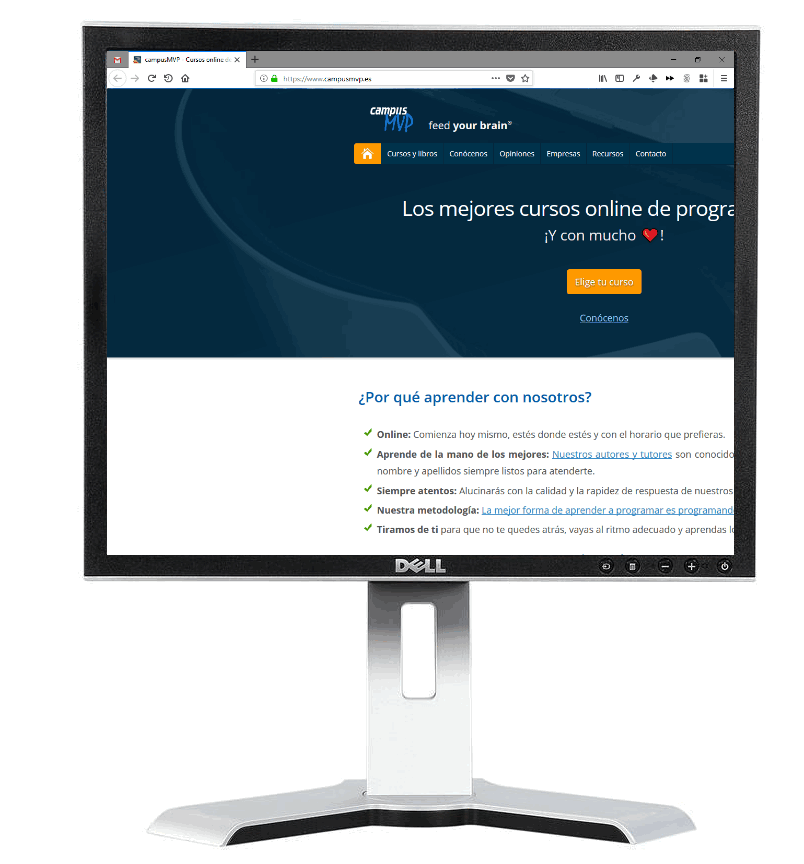
Si la visualizas en un ordenador con una pantalla de menor resolución, digamos 1280x1024, lo que ocurrirá es que le saldrán unas barras de desplazamiento para que puedas moverte y ver la página entera., algo así:

Una cosa muy incómoda, pero al menos podrás ver la página.
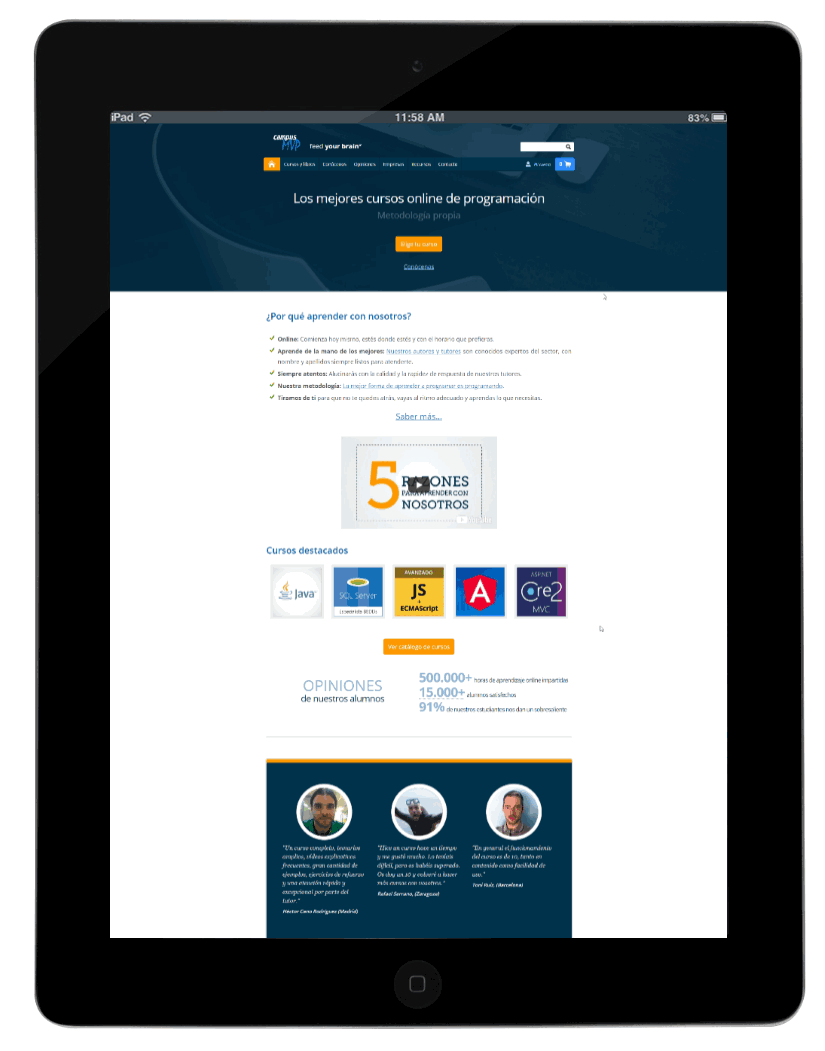
Ahora imagina que ves la misma página en la pantalla del iPad 3, pudiendo aprovechar toda la resolución que tiene y que soporta de sobra ese ancho. Es decir, imagina que el viewport y la resolución del iPad 3 tuvieran las mismas dimensiones. ¿Qué verías en ese caso?... Pues algo diminuto que no te permitiría leer nada sin hacer zoom. Algo así:

Con el concepto de viewport, es como si la pantalla del iPad 3, a efectos del navegador, tuviera menos resolución y las cosas se verán a un tamaño más recomendable y fácil de gestionar. En el caso de nuestra página hipotética se verá un trozo de la misma y podrás desplazarte para ver el resto, lo cual, como en el ordenador de poca resolución, es una cosa incómoda, pero podrás leer.
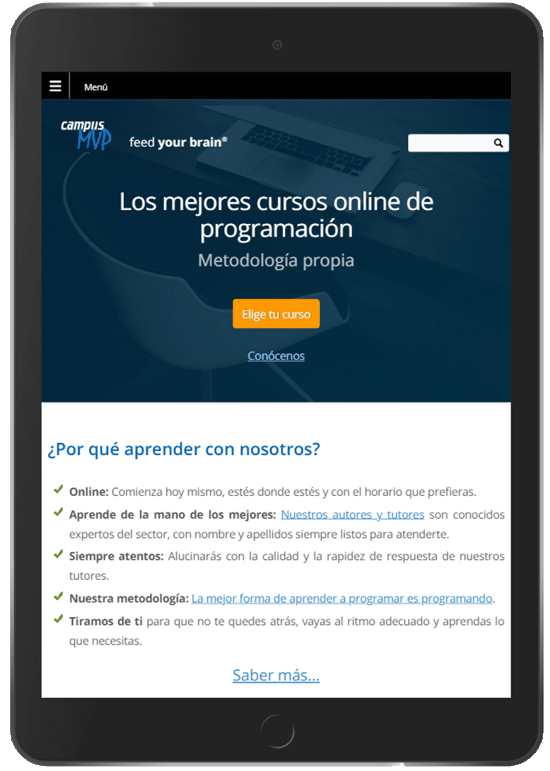
Obviamente en una página bien diseñada con Responsive Web Design (RWD), se visualizaría bien, pues se detectaría una resolución determinada (1024px de ancho) que haría que los contenidos se distribuyesen correctamente y que se viesen a un tamaño apropiado sin necesidad de hacer zoom. Esto es lo que experimentas cada vez que ves una página móvil bien diseñada en un tablet o teléfono, por ejemplo así:

Donde todo se ve a un tamaño adecuado y además se redistribuyen (e incuso ocultan) elementos para aprovechar mejor el espacio (aunque esto no tiene nada que ver con el viewport, sino con RWD).
Cambiar el ancho del viewport en un dispositivo móvil
Es posible indicar otro ancho diferente para el viewport al que tienen por defecto los dispositivos, utilizando la etiqueta "meta" de nombre viewport, que va en la cabecera de la página:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
En este caso, esta etiqueta indica al navegador que se quiere establecer el ancho del viewport al número de píxeles de ancho que realmente tiene la pantalla del dispositivo. Fijando el factor de escala en 1.0 se evita el redimensionamiento del contenido para que quepa en la pantalla, lo cual podría provocar que el texto fuese demasiado pequeño. Además se permite que el usuario cambie ese factor de escala libremente. Esta es la configuración recomendada para todas las páginas web, salvo casos especiales.
Con esta etiqueta podríamos establecer también un ancho diferente al que tiene por defecto. Incluso un tamaño mayor que la resolución física de la pantalla. En ese hipotético caso, el viewport sería mayor que las dimensiones de la misma (algo poco recomendable). También, si existiese un dispositivo (hoy en día ya no los hay) cuya resolución física fuese inferior a las dimensiones declaradas para el viewport, el efecto sería el mismo.
En resumen: es importante tener claro que el concepto de viewport y de resolución de pantalla son independientes, uno puede ser mayor que el otro y viceversa, y que su relación determina cómo se visualizará un contenido web en la pantalla.
Fecha de publicación: