
El sistema grid de CSS es el nuevo estándar para estructurar elementos en 2 dimensiones en páginas web. A diferencia del sistema flexbox, grid permite definir con precisión la distribución de los elementos en los ejes horizontal y vertical simultáneamente. Además, soluciona muchos problemas clásicos de estilo y estructura con mucho menos código CSS, y nos puede servir como sustituto de frameworks responsive tipo Bootstrap, si únicamente nos hace falta la funcionalidad de columnas.
En este artículo construiremos estructuras comunes de páginas web de forma simple mediante grid, y veremos lo versátil que llega a ser. ¡Vamos allá!
Una estructura clásica: cabecera, dos columnas y pie

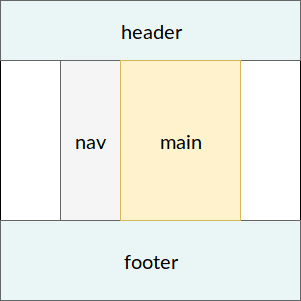
Nuestro primer ejemplo será una página web con una disposición básica: un título arriba, una columna de contenido y otra lateral, y un pie de página.
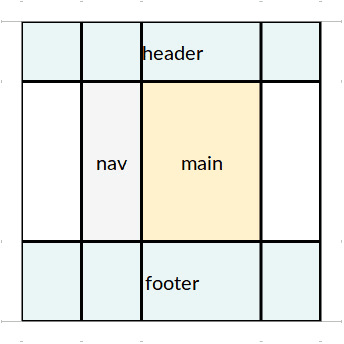
Teniendo en mente la disposición, antes de nada diseñaremos la rejilla a la que queremos que se ajuste. Una opción razonable es disponer de 3 filas y 4 columnas, de forma que podamos colocar todos los elementos y tengamos una columna vacía a cada lado del contenido central:

Para comenzar a construir la rejilla, necesitamos un elemento contenedor, el que tendrá definidas las filas y columnas de la misma. Dentro de él incluiremos todos los elementos necesarios para componer nuestra página:
<div class="basic">
<header>Título</header>
<nav>
<h3>Navegación</h3>
</nav>
<div class="main">
<h2>Contenido principal de la página</h2>
</div>
<footer>Pie</footer>
</div>
Ahora, activamos el uso de grid en el contenedor mediante la propiedad display: grid. Tras haberlo activado, para definir la rejilla en sí se declara su composición mediante las propiedades grid-template-rows, grid-template-columns y grid-template-areas, que definen respectivamente la distribución de filas, columnas y, dentro de éstas, qué nombre queremos darle a las áreas rectangulares definidas por estas filas y columnas.
Según el diseño, puede que no haga falta definirlas todas, sino que se podrán dejar con sus valores por defecto, que activan el comportamiento automático del navegador para colocar los ítems en la rejilla. Como en nuestro caso queremos un número determinado de filas y columnas y cada ítem ocupará una o varias de las áreas resultantes, las definimos todas como sigue:
.basic {
display: grid;
grid-template-rows: 4rem auto 200px;
grid-template-columns: 1fr 1fr 3fr 1fr;
grid-template-areas:
"header header header header"
". nav main . "
"footer footer footer footer";
}
.basic header {
grid-area: header;
}
.basic nav {
grid-area: nav;
}
.basic .main {
grid-area: main;
}
.basic footer {
grid-area: footer;
}
En este momento, los elementos se organizarán para cumplir el diseño que hemos definido. En particular, en la propiedad grid-template-rows se especifican 3 filas (de alturas 4 rem, automática y 200 píxeles respectivamente), y en grid-template-columns tendremos 4 columnas, la tercera de las cuales será el triple de ancha que las demás.
La unidad fr permite especificar cuantas "fracciones" sean necesarias y que se repartan el ancho de forma proporcional a los coeficientes que usemos. Por ejemplo, 1fr 2fr 5fr 2fr 1fr crearía una estructura de 5 columnas fraccionando el ancho disponible en 11 partes (la suma de los fr) y repartiendo según el valor de cada una.
La propiedad grid-template-areas sirve para dar nombre a las áreas que quedan definidas por la rejilla (usamos un punto para indicar un área vacía), y después se pueden aplicar a los elementos mediante la propiedad CSS grid-area, como vemos en el ejemplo. Si no se definen estas propiedades, entonces cada elemento se irá asignando a una única área en orden de llegada, de izquierda a derecha y de arriba hacia abajo por defecto.
Como hemos visto, en las filas y columnas se pueden especificar tamaños en distintas unidades. Además, auto no es la única forma de definir un tamaño variable: la función minmax declara un tamaño que puede hallarse en cualquier punto entre el mínimo y máximo que se pasan como argumentos. Vamos a utilizarla para mejorar la repartición del espacio disponible en nuestra página:
.basic {
display: grid;
grid-template-rows: 4rem minmax(calc(100vh - 4rem - 200px), max-content) 200px;
grid-template-columns: minmax(10%, 1fr) 1fr 3fr minmax(10%, 1fr);
grid-template-areas:
"header header header header"
". nav main . "
"footer footer footer footer";
}
Como ves, no he modificado las áreas de la rejilla, pero sí el alto de la fila de contenido y el ancho de las columnas de los extremos. Para las segundas, se define un ancho de entre el 10% del disponible y una fracción completa, de manera que se adapte según el ancho disponible. Para la fila central tomamos el alto del viewport (unidad vh) y le restamos las alturas de las otras dos filas: calc(100vh - 4rem - 200px). Establecemos una altura entre dicho cálculo y la altura máxima del contenido (max-content), de forma que éste ocupe al menos la altura completa del navegador y la exceda cuando sea necesario. Así, el pie de la página nunca subirá del borde inferior del viewport.
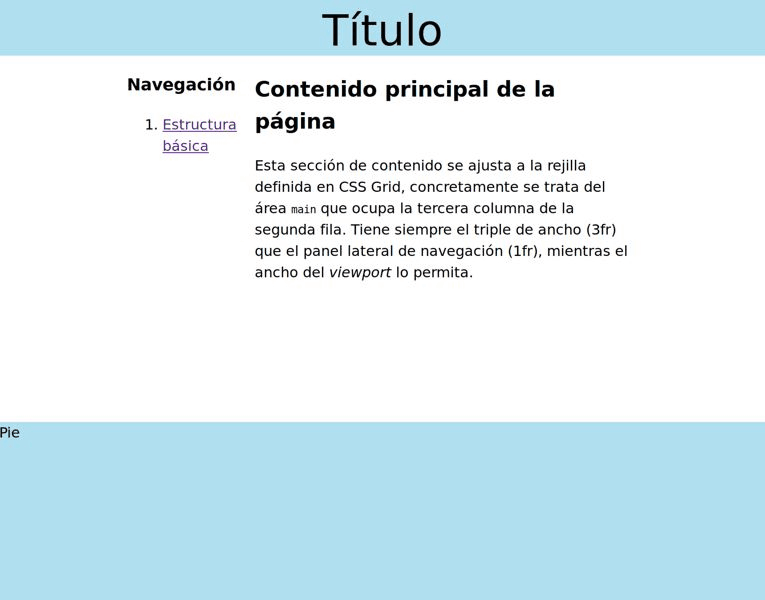
El resultado lo puedes ver en la siguiente figura, he aplicado algunos estilos para que se diferencien las secciones:

Una vez distribuidos los elementos principales de la página, la disposición de ítems dentro de cada uno se puede conseguir tanto con grid como con otros sistemas como flexbox, si vamos a usar únicamente un eje. Además, si queremos variar la posición de cada elemento según el tamaño de viewport disponible, podemos usar media queries para redefinir las áreas de la rejilla.
Una rejilla responsive: colección de ítems
Si lo que queremos mostrar en nuestra página es una colección de artículos, publicaciones en redes sociales, imágenes, etc. podemos utilizar grid para adaptar la distribución de los elementos al tamaño del viewport. En particular, podemos evitar proporcionar un número de columnas específico de forma que se muestren tantas como quepan en la página en cada momento. Por ejemplo, supongamos que nuestro elemento contenedor es el siguiente:
<div class="collection" id="collection">
<article>1</article>
<article>2</article>
<article>3</article>
<article>4</article>
<article>5</article>
<article>6</article>
<article>7</article>
<article>8</article>
<article>9</article>
<article>10</article>
</div>
Para que el número de columnas sea dinámico, utilizaremos la función repeat con las palabras clave auto-fit o auto-fill:
.collection {
display: grid;
grid-template-columns: repeat(auto-fit, 250px);
grid-auto-rows: 300px;
grid-gap: 1rem;
justify-content: center;
}
En grid-template-columns definimos columnas de 250 píxeles de ancho. En lugar de definir filas, simplemente especificamos su altura con grid-auto-rows, estableciéndolo a 300px. Si el alto de los elementos fuera variable, usaríamos max-content de forma que todas las filas que se creen automáticamente sean tan altas como el ítem más alto.
Las propiedades grid-gap y justify-content ajustan la posición de los ítems de forma que quede un hueco entre cada dos columnas y entre cada dos filas, y el conjunto de elementos se muestre siempre centrado horizontalmente en el espacio disponible, respectivamente.
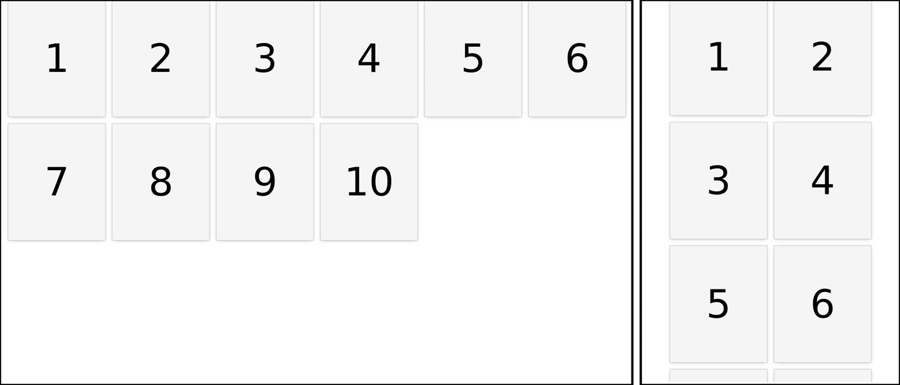
El resultado de este código lo vemos en la figura siguiente, donde muestro la misma colección de elementos en una ventana ancha y una estrecha. He aplicado estilos adicionales a los ítems para que se distingan mejor:

Si queremos añadir algo de asimetría y romper la uniformidad de la rejilla, podemos permitir que algunos ítems ocupen dos columnas o dos filas, mediante los valores de tipo span x:
.collection article.wide {
grid-column-end: span 2;
}
.collection article.tall {
grid-row-end: span 2;
}
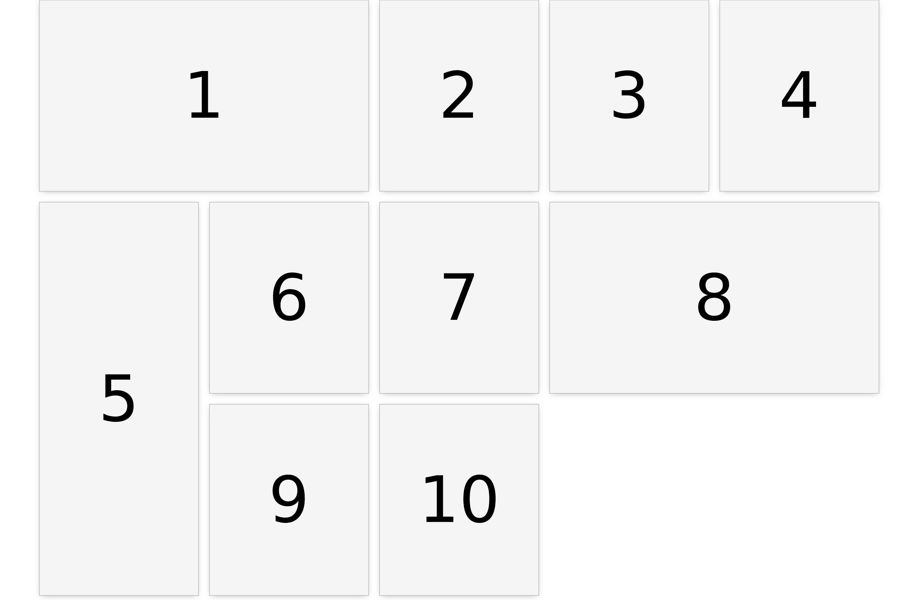
Aplicando las clases wide y tall a algunos de los elementos que habíamos definido, obtenemos la estructura de la siguiente imagen:

Aún no hemos explotado todo el potencial de grid, pero espero que estas estructuras básicas te ayuden y te animen a construir tus propios diseños. Te dejo el código con los ejemplos y algunos enlaces para aprender más:
Fecha de publicación: