?id=ba851a77-b8f1-40cd-86b1-1918e228817e
Chuleta: Selectores JQUERY y CSS
 ATENCIÓN: este contenido tiene más de 2 años de antigüedad y, debido a su temática, podría contener información desactualizada o inexacta en la actualidad.
ATENCIÓN: este contenido tiene más de 2 años de antigüedad y, debido a su temática, podría contener información desactualizada o inexacta en la actualidad.
Cuando estamos aprendiendo algo nuevo, buscamos constantemente referencias y recursos que nos ayuden a avanzar. Es muy posible que llegados a un punto, hayamos recopilado información suficiente como para que nos salga por las orejas, pero que sigamos sin tener muy claras las bases de aquello que estamos aprendiendo.
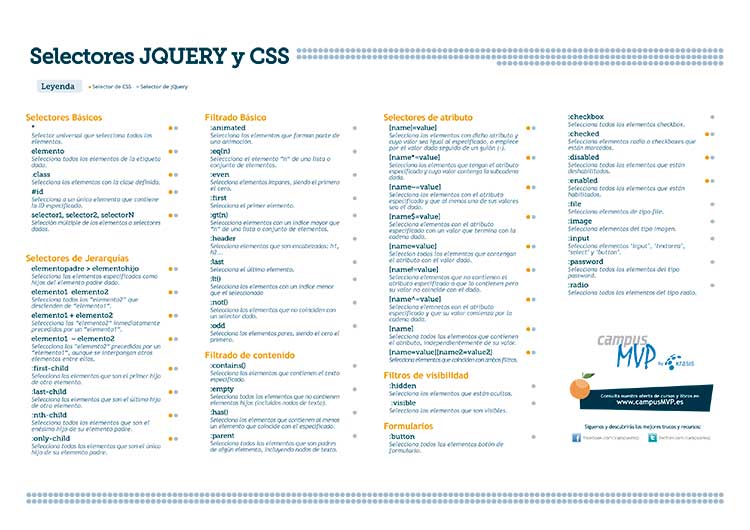
Para dar un respiro a todos aquellos que os encontrais a caballo entre el CSS y jQuery o que simplemente queráis un buen resumen al que poder echarle mano, aquí os dejamos una chuleta de selectores :-).
Puedes descargártela aquí.

Leyenda
Selector de CSS
Selector de jQuery
Selectores Básicos
| | CSS/jQuery |
|---|
*
|
Selector universal que selecciona todos los elementos. |
Selector de CSS
Selector de JQuery
|
elemento
|
Selecciona todos los elementos de la etiqueta dada. |
Selector de CSS
Selector de JQuery
|
.class
|
Selecciona los elementos con la clase definida. |
Selector de CSS
Selector de JQuery
|
#id
|
Selecciona un único elemento que contiene una id especificada. |
Selector de CSS
Selector de JQuery
|
selector1, selector2, selectorN
|
Selección múltiple de los elementos o selectores dados. |
Selector de CSS
Selector de JQuery
|
Selectores de Jerarquías
| | CSS/jQuery |
|---|
elementopadre > elementohijo
|
Selecciona los elementos especificados como hijos del elemento padre dado. |
Selector de CSS
Selector de JQuery
|
elemento1 elemento2
|
Selecciona todos los "elemento2" que descienden de "elemento1". |
Selector de CSS
Selector de JQuery
|
elemento1 + elemento2
|
Selecciona los "elemento2" inmediatamente precedidos por el "elemento1". |
Selector de CSS
Selector de JQuery
|
elemento1 ~ elemento2
|
Selecciona los "elemento2" precedidos por un "elemento1", aunque se interpongan otros elementos entre ellos. |
Selector de CSS
Selector de JQuery
|
:first-child
|
Selecciona aquellos elementos que son el primer hijo de otro elemento. |
Selector de CSS
Selector de JQuery
|
:last-child
|
Selecciona los elementos que son el último hijo de su elemento padre |
Selector de CSS
Selector de JQuery
|
:nth-child
|
Selecciona todos los elementos que son el enésimo hijo de su elemento padre |
Selector de CSS
Selector de JQuery
|
:only-child
|
Selecciona todos los elementos que son el único hijo de su elemento padre |
Selector de CSS
Selector de JQuery
|
Filtrado Básico
| | CSS/jQuery |
|---|
:animated
|
Selecciona los elementos que forman parte de una animación. |
Selector de JQuery
|
:eq(n)
|
Selecciona el elemento "n" de una lista o conjunto de elementos. |
Selector de JQuery
|
:even
|
Selecciona elementos impares, siendo el primero cero. |
Selector de JQuery
|
:first
|
Selecciona el primer elemento. |
Selector de JQuery
|
:gt(n)
|
Selecciona elementos con un índice mayor que "n" de una lista o de un conjunto de elementos. |
Selector de JQuery
|
:header
|
Selecciona los elementos que son encabezados:h1, h2... |
Selector de JQuery
|
:last
|
Selecciona el último elemento. |
Selector de JQuery
|
:lt(n)
|
Selecciona los elemenos con un índice menor que el seleccionado. |
Selector de JQuery
|
:not
|
Selecciona los elemenos que no coinciden con un selector dado. |
Selector de JQuery
|
:odd
|
Selecciona los elemenos pares, siendo el cero el primero |
Selector de JQuery
|
Filtrado de contenido
| | CSS/jQuery |
|---|
:contains()
|
Selecciona los elementos que contienen el texto especificado. |
Selector de JQuery
|
:empty
|
Selecciona todos los elementos que no contienen elementos hijos (incluidos nodos de texto). |
Selector de JQuery
|
:has
|
Selecciona los elementos que contienen al menos un elemento que coincide con el especificado |
Selector de JQuery
|
:parent
|
Selecciona todos los elementos que son padres de algún elemento, incluyendo nodos de texto. |
Selector de JQuery
|
Selectores de atributo
| | CSS/jQuery |
|---|
[name|=value]
|
Selecciona los elementos con dicho atributo y cuyo valor sea igual al especificado, o empiece por un valor seguido de un guión |
Selector de CSS
Selector de JQuery
|
[name*=value]
|
Selecciona todos los elementos que tengan el atributo especificado y cuyo valor contenga la subcadena dada. |
Selector de CSS
Selector de JQuery
|
[name~=value]
|
Selecciona todos los elementos que tengan el atributo especificado y que al menos uno de sus valores sea el dado. |
Selector de CSS
Selector de JQuery
|
[name$=value]
|
Selecciona los elementos con el atributo especificado y que su valor comience por la cadena dada. |
Selector de CSS
Selector de JQuery
|
[name=value]
|
Selecciona todos los elementos que contengan el atributo con el valor dado |
Selector de CSS
Selector de JQuery
|
[name!=value]
|
Selecciona todos los elementos que no contienen el atributo especificado o que lo contienen, pero su valor no coincide con el dado. |
Selector de CSS
Selector de JQuery
|
[name^=value]
|
Selecciona elementos con el atributo especificado y que su valor comienza por la cadena dada. |
Selector de CSS
Selector de JQuery
|
[name]
|
Selecciona todos los elementos que contienen el atributo independientemente de su valor. |
Selector de CSS
Selector de JQuery
|
[name=value][name2=value2]
|
Selecciona elementos que coinciden con ambos filtros |
Selector de CSS
Selector de JQuery
|
Filtros de visibilidad
| | CSS/jQuery |
|---|
:hidden
|
Selecciona los elementos que están ocultos. |
Selector de JQuery
|
:visible
|
Selecciona los elementos que son visibles. |
Selector de JQuery
|
Formularios
| | CSS/jQuery |
|---|
:button
|
Selecciona todos los elementos elementos botón de formulario |
Selector de JQuery
|
:checkbox
|
Selecciona todos los elementos checkbox. |
Selector de JQuery
|
:checked
|
Selecciona elementos radio o checkboxes que están marcados |
Selector de CSS
Selector de JQuery
|
:disabled
|
Selecciona todos los elementos que están deshabilitados |
Selector de CSS
Selector de JQuery
|
:enabled
|
Selecciona todos los elementos que están habilitados |
Selector de CSS
Selector de JQuery
|
:file
|
Selecciona elementos tipo file |
Selector de JQuery
|
:image
|
Selecciona elementos del tipo imagen |
Selector de JQuery
|
:input
|
Selecciona elementos "input", "textarea", "select" y "button". |
Selector de JQuery
|
:password
|
Selecciona todos los elementos del tipo password. |
Selector de JQuery
|
:radio
|
Selecciona todos los elementos del tipo radio. |
Selector de JQuery
|
Fecha de publicación:
 campusMVP es la mejor forma de aprender a programar online y en español. En nuestros cursos solamente encontrarás contenidos propios de alta calidad (teoría+vídeos+prácticas) creados y tutelados por los principales expertos del sector. Nosotros vamos mucho más allá de una simple colección de vídeos colgados en Internet porque nuestro principal objetivo es que tú aprendas.
Ver todos los posts de campusMVP
campusMVP es la mejor forma de aprender a programar online y en español. En nuestros cursos solamente encontrarás contenidos propios de alta calidad (teoría+vídeos+prácticas) creados y tutelados por los principales expertos del sector. Nosotros vamos mucho más allá de una simple colección de vídeos colgados en Internet porque nuestro principal objetivo es que tú aprendas.
Ver todos los posts de campusMVP
Archivado en:
Desarrollo Web
¿Te ha gustado este artículo? ¡Compártelo!