
Las animaciones y transiciones de CSS3 son geniales, siempre que tenga sentido usarlas y que no se abuse de ellas como se hizo en la época en la que Flash reinaba en este terreno. Son fáciles de implementar (al menos las más básicas), vistosas y muy útiles a la hora de mejorar la experiencia visual y de interacción web.
Pero hay una pequeña limitación en las transiciones con los fondos que son degradados de color (o gradientes) y que vamos a aprender a resolver fácilmente.
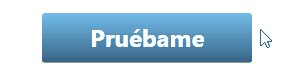
Supongamos que tenemos un flamante hipervínculo ejerciendo de botón al que quiero poner de fondo el siguiente degradado:

Usando el siguiente código:
<a class="ejemplo1">Pruébame</a>
a.ejemplo1 { background: linear-gradient(180deg, #65bce8 0%, #306485 100%); }
Se verá así:

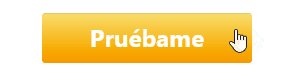
Ahora lo que quiero es que, al hacer :hover por encima de él, el degradado se convierta grácilmente en este degradado de colores anaranjados:

Lo que hacemos es intentar crear una transición de un degradado a otro:
a.ejemplo1 {
background: linear-gradient(180deg, #65bce8 0%, #306485 100%);
transition: all .3s;
}
a.ejemplo1:hover {
background: linear-gradient(180deg, #fbde74 0%, #ff9900 100%);
transition: all .3s;
}
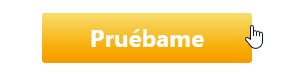
Y esto es lo que ocurre:

¡Ups! Parece que la transición entre ambos estados no es demasiado grácil que digamos. No es que quede mal ni que se vea especialmente horrible, pero no es lo que queremos, que es una transición más suave.
Y es que los fondos degradados son una de las pocas propiedades que no se pueden animar directamente con transiciones CSS.
Bien, pues si este es tu caso y ya habías arrojado la toalla, no desesperes, porque hay una alternativa aunque el resultado no será exactamente igual a lo que estábamos buscando, pero sí muy parecido.
Para ello vamos a tener que dar un pequeño rodeo. Lo que vamos a hacer es meter los dos degradados en uno solo y variar su posición al hacer :hover, y esto sí que lo podemos animar con transiciones.
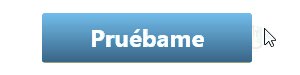
Así que nuestro degradado será algo así:

Para facilitar los cálculos, y que así se vea mejor el ejemplo, le he dado a nuestro botón un alto fijo de 50px. Así que en reposo le daré al fondo un alto de 100px, así me aseguro de que solo se ve la parte azul del degradado.
a.ejemplo2 {
background: linear-gradient(180deg, #65bce8 0%, #306485 49%, #fbde74 50%, #ff9900 100%);
background-size: 1px 100px;
transition: all .3s;
}
Cuando un usuario haga :hover, el background se desplazará hacia arriba -50px (la altura del botón) y finalmente solo se verá el degradado naranja.
a.ejemplo2:hover {
background-position: 0 -50px;
transition: all .3s;
}
Dado que en la práctica los navegadores tratan los gradientes como si de una imagen se tratara, pues nosotros haremos lo mismo. Es como usar un sprite de degradados, pero creado al vuelo con CSS. Sencillo pero eficaz:

No podemos hacer transiciones directas de fondos con gradientes CSS, pero lo que sí podemos hacer es desplazar y escalar los fondos. Como siempre en CSS, muchas veces lo que parece imposible se puede lograr dando un pequeño rodeo, y esta puede ser la clave de nuestra victoria a la hora de maquetar para la web.
Ahora bien, para ello necesitas unos mínimos conocimientos sólidos y desarrollar un olfato que sólo se logra con la práctica. Este curso de HTML y CSS junto con este otro de maquetación responsive te ayudarán a fijar tus conocimiento mucho mejor y más rápido que aprendiendo por tu cuenta.
Ah, ¡por cierto! en este enlace puedes descargarte el código con los dos botones de los ejemplos funcionando. Espero que este pequeño truco te haya resultado útil.
Fecha de publicación: