 ATENCIÓN: este contenido tiene más de 2 años de antigüedad y, debido a su temática, podría contener información desactualizada o inexacta en la actualidad.
ATENCIÓN: este contenido tiene más de 2 años de antigüedad y, debido a su temática, podría contener información desactualizada o inexacta en la actualidad.
 Gracias a la amplia comunidad de desarrolladores cada día aparecen en Internet nuevas herramientas y recursos para ayudarnos a hacer nuestro trabajo mucho más simple y rápido. A continuación encontrarás una lista de 5 aplicaciones que te permitirán mejorar y probar tu código automáticamente y dedicar más tiempo a pensar y a resolver problemas más complejos.
Gracias a la amplia comunidad de desarrolladores cada día aparecen en Internet nuevas herramientas y recursos para ayudarnos a hacer nuestro trabajo mucho más simple y rápido. A continuación encontrarás una lista de 5 aplicaciones que te permitirán mejorar y probar tu código automáticamente y dedicar más tiempo a pensar y a resolver problemas más complejos.
jsFiddle
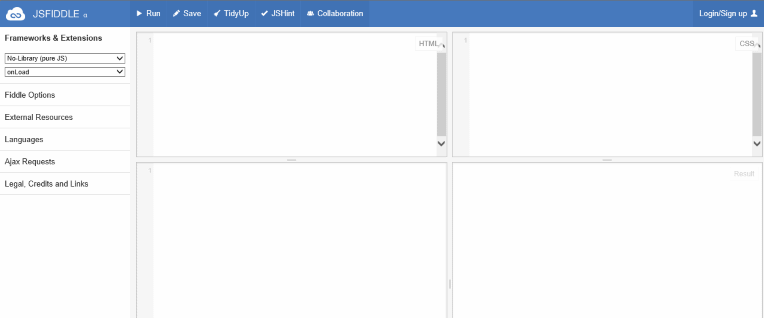
Jsfiddle.net es un entorno de pruebas que te permite probar rápidamente pequeños códigos HTML, CSS y JavaScript. Aunque puedes usarlo simplemente como un editor en línea para crear fragmentos de código pues cuenta con paneles para la escritura de la CSS, HTML, lo más interesante de esta herramienta es:
- Te permite probar código en diferentes frameworks y en las diferentes versiones del mismo framework (jQuery, AngularJS,...)
- Puedes guardar el código y éste siempre estará disponible en un repositorio al cual tendrás acceso a través de internet.
- El código que hayas guardado lo podrás compartir con otros usuarios. Muy útil para pruebsa de concepto, ejemplos, etc...

W3C Validator
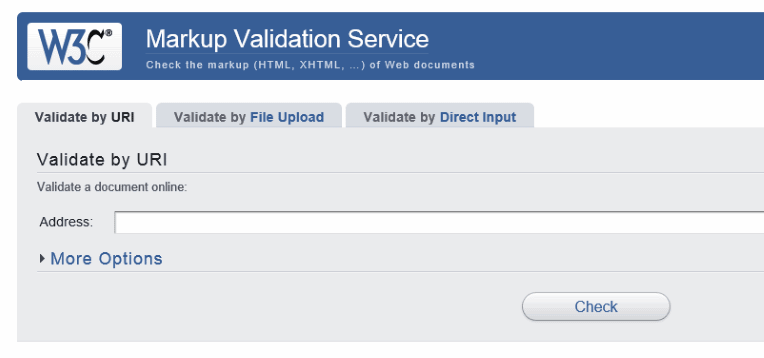
Es un servicio de validación gratuito creado por el consorcio W3C (World Wide Web Consortium) el cual es el responsable de establecer los estándares de diseño web. Tal y como se muestra en la siguiente figura podemos optar por introducir la URL del recurso que vamos a revisar (Validate by URI) o bien subir una página concreta (en la pestaña Validate by File Upload).

La validación nos proporcionará una lista de errores que podemos revisar y corregir hasta conseguir que la página carezca de ellos. Si bien, este proceso no es crucial y habrá ocasiones en los que no se pueden resolver todos los errores. En este caso es conveniente reducirlos a menor número posible. Desde esta misma página podemos acceder también a otros recursos de validación del W3C:
- Validación de hojas de estilo: para comprobar las hojas de estilo.
- Validación de enlaces, Link Checker: para buscar enlaces erróneos que no apunten a nada.
- Validación para móviles, MobileOk Content, que nos da indicaciones para saber si nuestra página se muestra bien en dispositivos móviles y cómo mejorarla.
mincss
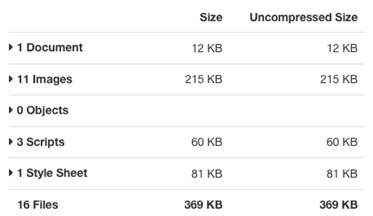
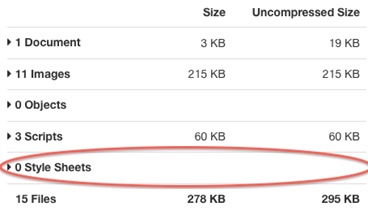
Mincss es una herramienta para "limpiar" CSS. Cuando le das una URL (o varias direcciones URL) lo que hace es descargarse la página y todas sus CSS para averiguar qué selectores están siendo usados. El resultado es una copia de la web original donde los selectores que no se encuentran en la URL han sido eliminados. Las siguientes figuras (ejemplos extraídos de la web del creador de la herramienta) muestran un antes y un después de haber usado mincss:


Hurl
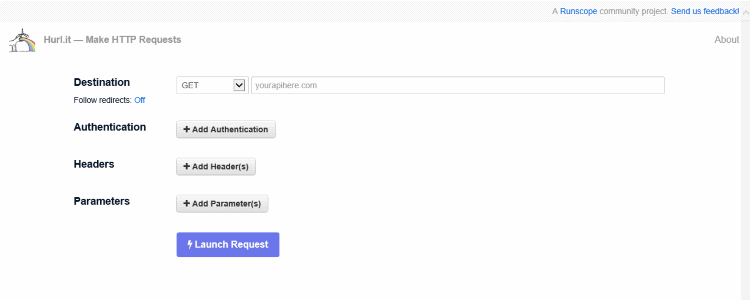
Se trata de una herramienta para probar APIs muy sencilla de manejar. Fue creada en 2009 por Chris Wanstrath y Leah Culver, y en 2013 tras su adquisición por parte de Runscope ha sido mejorada y relanzada.

Tal y como se muestra en la captura de pantalla anterior los pasos a seguir son muy simples:
- Eliges el método para hacer la petición de entre los siguientes: GET, POST, PUT, PATCH, HEAD, OPTIONS, DELETE.
- Añades unas credenciales básicas o una autorización OAuth.
- Personalizas los encabezados
- Añades los parámetros. Para las peticiones GET, HEAD y OPTIONS los parámetros se deben añadir en la querystring de la URL solicitada.
Ya solo falta lanzar la consulta y esperar el resultado.
LoadComplete
LoadComplete (anteriormente conocida como LoadUIWeb) es una herramienta de escritorio que permite testear el rendimiento, el estrés, la escalabilidad y hacer pruebas de carga de aplicaciones web. Está diseñada de forma que para su uso no es necesario tener conocimientos de programación.

Funciona tanto con sitios web hechos con HTML "puro", como en aquellos que incluyen AJAX, ASP.NET, Flash, Flex y Silverlight.
Fecha de publicación: