?id=33fa19db-f64f-4946-807b-8d6b724f9596
TRUCO: Crear códigos QR en lado cliente con jQuery
 ATENCIÓN: este contenido tiene más de 2 años de antigüedad y, debido a su temática, podría contener información desactualizada o inexacta en la actualidad.
ATENCIÓN: este contenido tiene más de 2 años de antigüedad y, debido a su temática, podría contener información desactualizada o inexacta en la actualidad.
El interesantísimo plugin para jQuery llamado jQuery.qrcode, nos facilita sobremanera la generación de este tip de códigos de barras bidimensionales en nuestras aplicaciones. Se trata de un envoltorio de código sobre el generador de QR con JavaScript de Kazuhiko Arase.

Permite la creación de los códigos QR utilizando para ello dos métodos:
- Dibujándolos sobre un canvas: genera en el elemento que deseemos una etiqueta "canvas" de HTML5, y luego pinta el código sobre su superficie. Funcionará en los navegadores modernos.
- Generándolo a partir de "divs": crea el QR dibujando cada punto a partir de un elemento "div" (wow!), por lo que funcionará con cualquier navegador, incluso con los más viejos, a costa de aumentar la memoria consumida por la página.
Su uso es muy sencillo. Como es un plugin de jQuery basta con seleccionar con jQuery el elemento en el que queremos albergar el QR, y llamar al método qrcode. Como argumento opcional del método se puede pasar un objeto anónimo con diversas propiedades que definirán el aspecto del QR y otros parámetros.
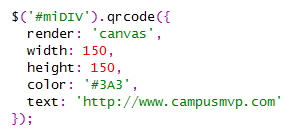
Este código, por ejemplo:

genera un QR en un cuadrado de 150 píxeles que muestra en color verde el código QR para la web de campusMVP (puedes verlo en la figura superior). Para ello emplea el método de dibujar directamente sobre una superficie canvas.
Como vemos es extremadamente sencillo y no dependeremos de bibliotecas de terceros (como Google Charts, que usan muchos otros).
Fecha de publicación:
 campusMVP es la mejor forma de aprender a programar online y en español. En nuestros cursos solamente encontrarás contenidos propios de alta calidad (teoría+vídeos+prácticas) creados y tutelados por los principales expertos del sector. Nosotros vamos mucho más allá de una simple colección de vídeos colgados en Internet porque nuestro principal objetivo es que tú aprendas.
Ver todos los posts de campusMVP
campusMVP es la mejor forma de aprender a programar online y en español. En nuestros cursos solamente encontrarás contenidos propios de alta calidad (teoría+vídeos+prácticas) creados y tutelados por los principales expertos del sector. Nosotros vamos mucho más allá de una simple colección de vídeos colgados en Internet porque nuestro principal objetivo es que tú aprendas.
Ver todos los posts de campusMVP
Archivado en:
Desarrollo Web
¿Te ha gustado este artículo? ¡Compártelo!