?id=d73329ef-758e-4b1d-bb8f-e67f7bea4de3
HERRAMIENTAS: Gráficos de especificidad para detectar problemas en CSS
Si te dedicas profesionalmente al diseño o la programación web Front-End sin duda conocerás el concepto de especificidad en CSS (y si no, ya estás tardando).
Una buena práctica a la hora de definir selectores en hojas de estilo es tratar de evitar una excesiva especificidad lo máximo posible, pero al mismo tiempo buscar un equilibrio de modo que no seamos demasiado genéricos. En general, la buena práctica sería también que los selectores más específicos estuviesen colocados hacia el final de la hoja de estilos, tratando de afectar exclusivamente a los elementos que necesitemos y evitando interacciones y efectos indeseados. Hay quien incluso promulga que no se usen cosas tan específicas como un id (con #) en un selector :-S
Para ayudarnos a ver mejor la especificidad de nuestros selectores CSS y cómo están distribuidos, el programador ubicado en París Jonas Ohlsson Aden ha creado el generador de gráficos de especificidad.
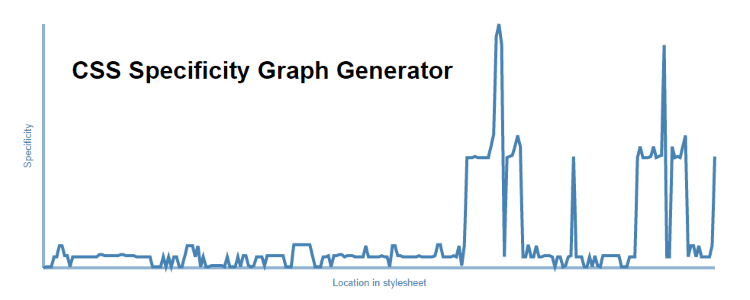
Esta herramienta se puede utilizar on-line o instalarla en local para usarla en nuestro propio equipo. Lo que permite es analizar cualquier código CSS y generar una gráfica que muestra la especificidad en el eje vertical y la posición de dicha especificidad en el código:

De esta manera podemos identificar "picos de especificidad" que a priori pueden ser problemáticos, y determinar si hemos colocado los selectores más específicos hacia el final del archivo, que sería lo deseable.
La gráfica es interactiva, por lo que podemos mover el ratón sobre los diferentes picos y ver a qué selector concreto se refiere, identificándolo rápidamente en el código.
Enlaces:
Fecha de publicación:
 campusMVP es la mejor forma de aprender a programar online y en español. En nuestros cursos solamente encontrarás contenidos propios de alta calidad (teoría+vídeos+prácticas) creados y tutelados por los principales expertos del sector. Nosotros vamos mucho más allá de una simple colección de vídeos colgados en Internet porque nuestro principal objetivo es que tú aprendas.
Ver todos los posts de campusMVP
campusMVP es la mejor forma de aprender a programar online y en español. En nuestros cursos solamente encontrarás contenidos propios de alta calidad (teoría+vídeos+prácticas) creados y tutelados por los principales expertos del sector. Nosotros vamos mucho más allá de una simple colección de vídeos colgados en Internet porque nuestro principal objetivo es que tú aprendas.
Ver todos los posts de campusMVP
¿Te ha gustado este artículo? ¡Compártelo!