
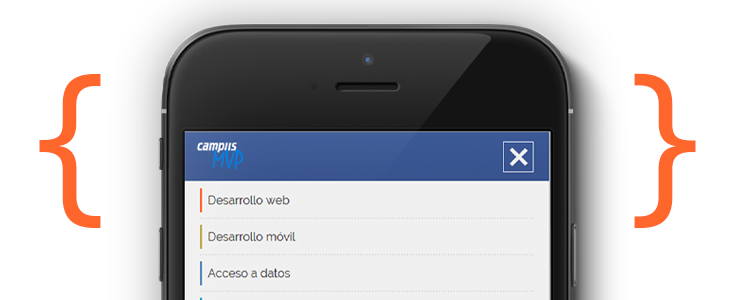
Si no quieres utilizar jQuery o JavaScript en tu proyecto pero necesitas que tu web funcione en móviles y tablets, esta puede ser tu solución. Y es que es posible construir un menú desplegable con efectos utilizando solamente HTML5 y CSS3.
La idea principal es que los elementos del menú permanezcan ocultos hasta que el usuario necesite interactuar con él, teniendo además un “botón” que permita desplegarlo y ocultarlo. Para webs de escritorio, esto se soluciona fácilmente utilizando la pseudo-clase :hover.
Algunas pseudo-clases de CSS permiten identificar en qué estado se encuentra un elemento de HTML. Por ejemplo: la siguiente regla especifica que todos aquellos enlaces que estén dentro de una lista se subrayen cuando pasemos el ratón por encima.
Ul li a:hover{
text-decoration:underline;
}
Sin embargo, dado que la gran mayoría de dispositivos táctiles no reconocen el estado :hover necesitarás utilizar otras técnicas de CSS para poder mostrar y ocultar el menú. La clave es saber utilizar la pseudo-clase :target.
Por otro lado, el sistema de navegación con anclas de HTML permite asociar un enlace a cualquier elemento que haya dentro de la página mediante el uso de un id. Al hacer clic en el enlace, éste navegará hasta el elemento asociado.
< a href="#galeria" > ver a galería de imágenes < /a>
Pues bien, gracias a la pseudo – clase :target, también podrás manipular el CSS igual que si dieses la orden de añadir una clase por jQuery. Partiendo del ejemplo anterior podemos determinar que si la #galeria está oculta, al pulsar el enlace asociado a la sección, ésta se muestre:
#galería {
display: none;
}
#galería:target {
display: block;
}
Como ves, basta con que el href del enlace tenga el mismo identificador que la galería. Cuando el enlace se active :target se encargará de activar los estilos que hayas indicado. ¿Fácil no? Si has entendido estos conceptos ya puedes ponerte manos a la obra con el menú:
Cómo crear un menú desplegable con CSS3
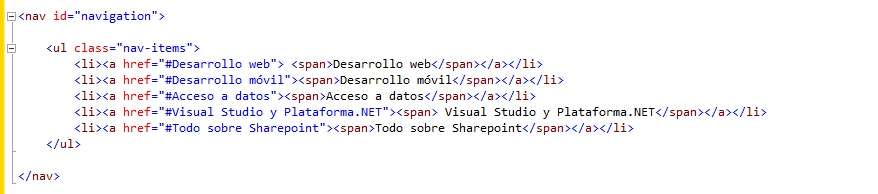
Paso 1: construir la navegación
Primero crea una navegación y dale un identificador. Esta etiqueta debe contener el listado de elementos que conforman el menú.

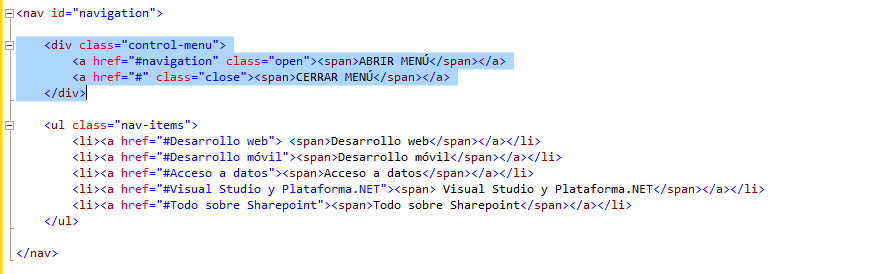
Paso 2: botones que controlan el menú
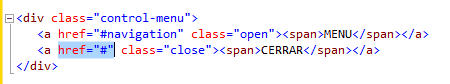
Cuando hayas creado el listado, añade otro divisor que contenga dos enlaces que servirán como botones para abrir y cerrar el menú.
Es clave que en el href del enlace .open incluyas el identificador que le has dado a la etiqueta <nav></nav> para que, como has visto antes, todo lo que manipules utilizando la llamada adecuada en CSS ocurra cuando el enlace sea activado.

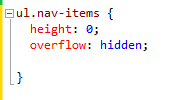
Después añade una clase a la lista con los elementos del menú y asígnale un height de 0 para que para que permanezca oculta en el estado inicial.

Paso 3: hacer que los controles desplieguen él menú
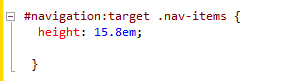
A continuación, debes indicar por CSS que esa lista pasará a tener un height de 15.8 em (o lo suficientemente alto como para que deje ver los elementos del menú). Como el enlace .open tiene un ancla con el mismo id, al hacer clic en él su altura cambiará de height=0 a height=15.8em . ¡Ahora tu menú ya se abre!.

Paso 4: hacer que los controles contraigan el menú
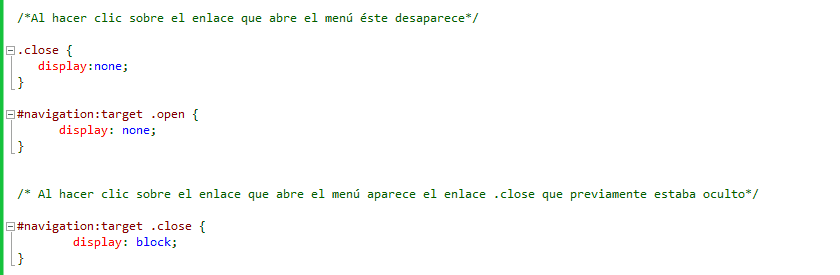
Por último, tendrás que conseguir que el menú no sólo se despliegue sino que también se vuelva a cerrar. Para esto es importante saber que cuando activas un ancla, esta sólo se desactivará haciendo clic en otro enlace. Por lo tanto el href del botón de cerrar debe ser otra ancla que nos permita anular la anterior. Esta no debe tener asociado ningún otro elemento sólo debe anular el enlace.

Añade dos reglas más para conseguir que los dos enlaces se desactiven recíprocamente:

De esta forma, al pulsar en el enlace "cerrar" las anclas se desactivarán y volverá todo al estado inicial.
¡Es todo! Ahora que tu menú ya funciona, añade estilos CSS para darle el diseño que necesites.
Añadir efectos:
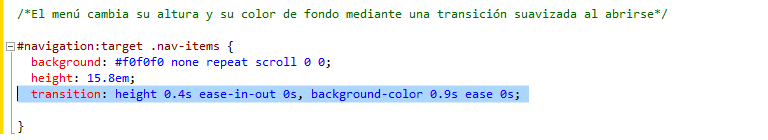
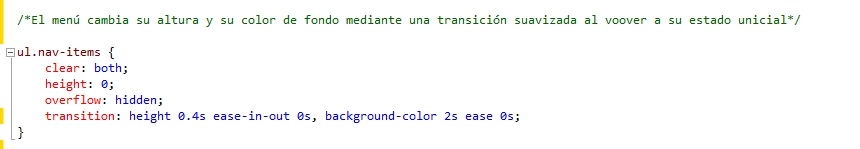
Para terminar, podemos añadir efectos de animación para suavizar el comportamiento de las anclas a las reglas que ya habías creado:

Y también a la inversa:

Como ves, el resultado es muy limpio y efectivo, ¡y sus efectos poco tienen que envidiar a los de jQuery!. Espero que te sirva para futuros proyectos.
Puedes descargarte el ejemplo completo de este artículo aquí (ZIP, 8KB).
Fecha de publicación: