
La gran variedad de dispositivos disponibles en el mercado actual ha traído consigo la necesidad de adaptar muchos elementos de nuestros proyectos: layout, arquitectura de información, diseño…. Una parte especialmente importante son las imágenes y cómo éstas se muestran en diferentes pantallas.
A estas alturas, seguro que habrás oído hablar del Retina Display y HiDPI. Retina Display, es un término comercial registrado por Apple para denominar las pantallas con una alta densidad de píxeles. HiDPI es el término utilizado por otras marcas para referirse a lo mismo.
Básicamente son pantallas de alta precisión ya que contienen un mayor número de píxeles en un mismo espacio.
¿Pero cuándo una pantalla es Retina/HiDPI?
Establecer si un dispositivo tiene una pantalla retina o no es arbitrario, y viene dado por el tipo de dispositivo y la distancia del ojo humano desde la cual esté preparado para verse. Cada dispositivo está pensado para utilizarse de una forma distinta, por lo que la distancia que hay entre una pantalla y nuestro ojo no va a ser la misma cuando leemos en un ordenador que cuando lo hacemos en el móvil. Una pantalla Retina/ HiDPI no debe de mostrar ninguna pixelación apreciable en sus imágenes ni textos al mirarla desde la distancia normal para la que se haya ideado el dispositivo.
¿Cómo afecta la densidad de píxeles a las imágenes de mi proyecto?
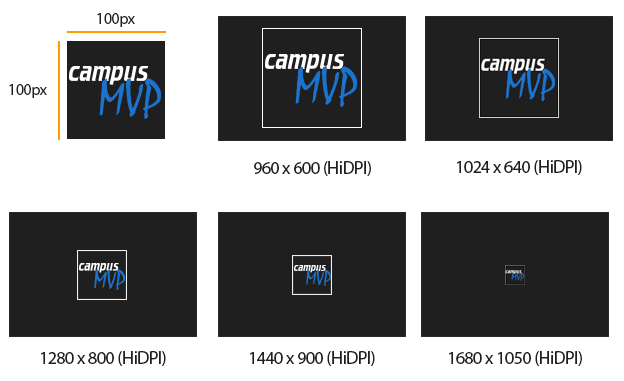
A la hora de adaptar gráficos a diferentes densidades de pantalla, es importante tener claro que la relación de aspecto (es decir, el tamaño de la pantalla del dispositivo) no va a afectar en cómo se muestran las imágenes. Lo que sí que influye es la densidad de píxeles de la misma y el sistema operativo en el que se muestra.
Por ejemplo, si trabajamos con un logotipo de 100px X 100px en dispositivos del mismo tamaño, que tengan diferente densidad, éste se verá más pequeño a medida que la densidad de píxeles sea mayor. No es que la imagen se muestre más pequeña sino que el espacio físico que esta ocupa supone una proporción menor del número total de píxeles por cada pulgada de la pantalla.

¿Cómo trabajar con imágenes para pantallas de diferentes densidades?
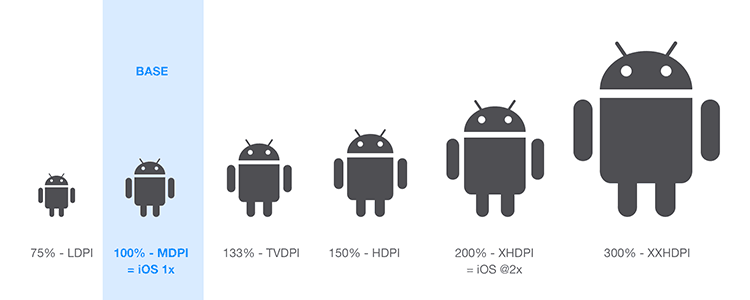
Para asegurar el buen rendimiento de los recursos gráficos en el mayor número de dispositivos posibles es importante considerar las diferencias entre sistemas operativos. Mientras iOS contempla 3 tamaños diferentes de imagen para cubrir las demandas de densidades de sus dispositivos, Android por su parte contempla hasta 5 (sin contar con los tamaños adaptados a TV). Esto se debe a que el sistema operativo de Google se utiliza en un mayor número de marcas y dispositivos dentro del mercado.
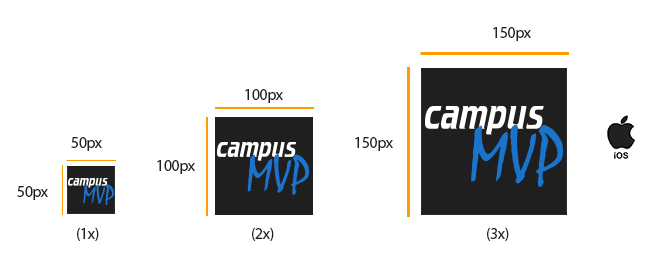
Tamaños de Apple:

1X, 2X y 3X, donde 1X es el tamaño base
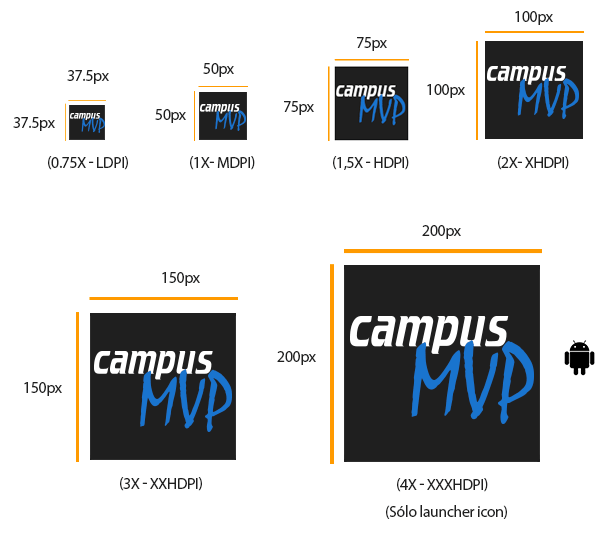
Tamaños de Android:

0.75X (ldpi), 1X (mDPI) 1.5X (hDPI), 2X (xHDPI), 3X (xxHDPI), y 4X (xxxHDPI)
Si bien al igual que en iOS, en Android el tamaño base es 1x (mdpi), este sistema contempla también un tamaño más pequeño (0.75x o ldpi) y un paso intermedio entre 1X y 2X. Además soporta el tamaño extra-extra-extra-high-density (4X), que solamente se utiliza para el icono principal (launcher icon) de las aplicaciones.
Para generar estas imágenes simplemente tendremos que hacer una variación porcentual de su tamaño partiendo del tamaño base.
Nombres de imágenes en iOS y Android
Existen ciertos estándares a la hora de nombrar a las imágenes según el sistema operativo que vayamos a utilizar. Por un lado, iOS añade @ antes del pixel ratio:
[email protected]
Por otro lado, Android no establece ninguna variación en el nombre de la imagen, pero sí unas pautas muy claras acerca de dónde deben ir ubicadas dentro del proyecto.
Hay que colocar las imágenes en el subdirectorio res que a su vez está dividido en otros directorios con la palabra drawable seguido de la proporción:
Proyecto/
res/
drawable-xxhdpi/
imagen.png
drawable-xhdpi/
imagen.png
drawable-hdpi/
imagen.png
drawable-mdpi/
imagen.png
drawable-ldpi/
imagen.png
Si quieres aprender más sobre el trabajo con imágenes para diferentes densidades puedes consultar la documentación oficial de Android y iOS sobre este tema.
Fecha de publicación: