 ATENCIÓN: este contenido tiene más de 2 años de antigüedad y, debido a su temática, podría contener información desactualizada o inexacta en la actualidad.
ATENCIÓN: este contenido tiene más de 2 años de antigüedad y, debido a su temática, podría contener información desactualizada o inexacta en la actualidad.
El editor Sublime Text es una de las herramientas más populares en la actualidad tanto para desarrolladores web como para maquetadores. Es gratuito para uso esporádico (y barato si quieres usarlo profesionalmente), ligero, multiplataforma, y cuenta con un abundante catálogo de plugins.
En este artículo veremos algunas características y atajos de teclado de esta herramienta que seguro te resultarán útiles.
Command palette
Este comando nos ofrece, de un plumazo, el acceso a todas las opciones de los menús en Sublime y nos puede resultar de gran utilidad cuando estamos buscando alguna preferencia u opción del menú.
Podemos acceder a ella desde el menú Tools o también mediante la combinación de teclas Ctrl + Shift + P en Windows y Linux o Cmd + Shift + P en Mac.
Distraction-free
El modo libre de distracciones, o Distraction Free nos permite pasar a pantalla completa, ocultando las opciones de menú o incluso la barra de inicio en el caso de Windows, permitiendo que nos centremos en el código que estamos escribiendo.
Podemos activarlo desde el menú View y también con Shift + F11 en Windows y Cmd + Ctrl + Shift + F desde Mac
Goto anything
Con este comando es posible navegar por los ficheros abiertos y por aquellos que se encuentran en nuestra carpeta sin tener que recurrir a la barra lateral, lo que nos permite mantenerla oculta y ganar esos pocos píxeles que son vitales si utilizamos un portátil o el modo Distraction Free que hemos mencionado anteriormente.
Para él podemos recurrir la opción Goto del menú y también a los atajos de teclado Ctrl + P para Windows y Linux o Cmd + P para Mac.
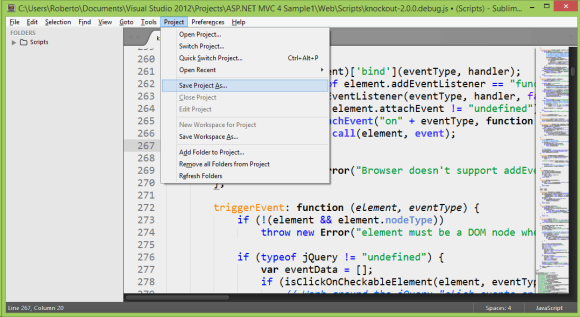
Proyectos, más que carpetas
Pese a que Sublime permite trabajar con carpetas directamente, posee el concepto de proyectos. Esto ofrece algunas opciones adicionales, como ignorar cierto tipo de archivos o carpetas, especificar un sistema de build, o establecer preferencias a nivel de proyecto, como el tamaño de la tabulación.
Además, si estamos trabajando con proyectos, podemos recurrir a una característica interesante de Sublime: el cambio rápido de proyectos. A través de la opción Project del menú o bien mediante Ctrl + Alt + P para Windows y Linux y Cmd + Ctrl + P para Mac
Para crear un proyecto a partir de una carpeta existente, en la vista Project podemos utilizar la opción Save project as, y nos guardará un archivo de tipo sublime-project:

Pulsa para aumentar
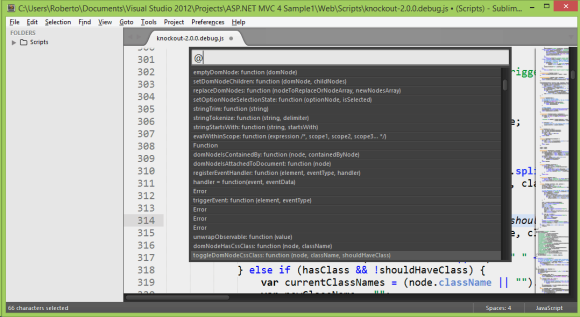
Goto symbol
Este comando es exclusivo de la versión 3 de Sublime (¡ojo si usas la 2!).
Para poder navegar por un archivo podemos utilizar el scroll, el "MiniMap", o el comando Goto Symbol. Este comando lista los diferentes símbolos de un documento, como pueden ser las funciones en el caso de un fichero JavaScript, y nos permite buscar entre ellas:

Pulsa para aumentar
Para acceder a esta opción de búsqueda usaremos o bien, la opción Goto del menú o bien, los atajos de teclado Ctrl + R para Windows y Linux y Cmd + R para Mac.
Nota:
Aunque hay mucho más en Sublime: gestión de paquetes y extensiones, características propias del editor, o el hecho de que prácticamente todo es personalizable... estas cinco características nos han parecido tan interesantes como poderosas.
¡Nos vemos en el siguiente!
Fecha de publicación: